Wireframe Storytelling
UX teams can do more than produce tactical wireframes. We can also help envision an end-to-end experience for our users. As Marty Cagan says in his book INSPIRED: How to Create Tech Products Customers Love, teams have an opportunity to create requirements documents and designs together, and validate real concepts in the market before committing to build the product or service.
That’s what we did in this example— PM defined the opportunity in the marketplace and wrote stories outlining the important new capabilities that benefit customers. UX refined this storyline and crafted vignettes or visual stories that demonstrate a streamlined experience using these wireframes. We presented these designs together with stories from the PM as a cohesive requirements definition.
As a general practice, UX needs to prototype our concepts, preferably very early in the cycle. When we can do this in the form of wireframes, we can get feedback rapidly. I like to conduct performance-based studies with users, and to engage in internal design reviews where we walk through scenarios with executives and product team members.
In this example, the vignettes helped me enroll executives and customers. I generally like to hold regular design reviews with executives and product team members. In this example, we did both, and we added one step: We showed wireframes to customers during user-group meetings to highlight the final simplified experience. Until this time, product teams had only shown Powerpoint presentations that highighted theoretical functionality. Presenting our validated vignettes built credibility, because the scenario-based wireframes brought concepts to life. This example shows only the rough wireframes. We also showed one visually high-fidelity story. If you’d like to see those, let me know.
Challenge
We were defining this set of apps for airlines. While airline systems today can identify premium customers, there is very limited functionality to treat these customers differently based on their individual value. Personalization of services and amenities cannot be individualized for a single customer in real time. Our system uses customer profile and valuation to provide personalized service that improves the customer experience.
Personas
Note that our team defined personas in great detail for each of the following roles. For more information about what attributes to include when defining personas, refer to my article “Innovation Requires Thinking Differently.” This section does not include details on the personas for brevity.
Consumer Personas
The Brown Family is an average family with three school-aged kids:
- The father, John Brown, is a top level tier member with FlyAway Airlines
- The mother, Lisa, is a home-maker with a part time job
- Anne, who is a 13-year-old daughter
- Steven, who is a 10-year-old son
- Jeffrey, who is an 8-year-old son.
The Brown family lives 40 miles west of Atlanta, Georgia.
Airline Agent Personas
This part of the overall solution has three personas: Call-center agents, check-in agents, and gate agents:
- Karen Nichols and Lynette Rogers –Airline call-center agents, who use the system to create bookings.
- Jack Nelson – Airline Check-In Agent
- Sue Smith – Airline Gate Agent
Scenario
John and Lisa decide to take a family vacation. They have a budget of $2,200 for the flights. They know they wanted a warm destination, and they preferred a flight of no longer than six hours, with no changing planes (which presents a hassle with three kids). They can spend all of the spring school vacation period, but tend to make it between eight and 10 days. The travel dates are flexible within the two-week period. Both John and Lisa find it a hassle to book the whole vacation on the Internet, and they both like personalized service when they can get it. They therefore decide to call the airline directly. By initially searching flights on the Internet, FlyAway Airlines appeared to have the largest number of offers from Atlanta (the closest city to where they live). They have six suitcases, a golf bag and are worried about keeping the kids busy on the plane.
The Reservations Application
Although this article shows a set of screens, we actually worked hard to define the UX architecture, or Interaction Design (IxD) Model first, to ensure the application held together for all its different users. For more information about defining IxD models, refer to the article “First, Define the UX Architecture—the Interaction Model—for your Apps.” The following wireframes worked to prove out the IxD Model for these applications, and drove refinements. Any IxD Model needs to work in the crucible of the real world.
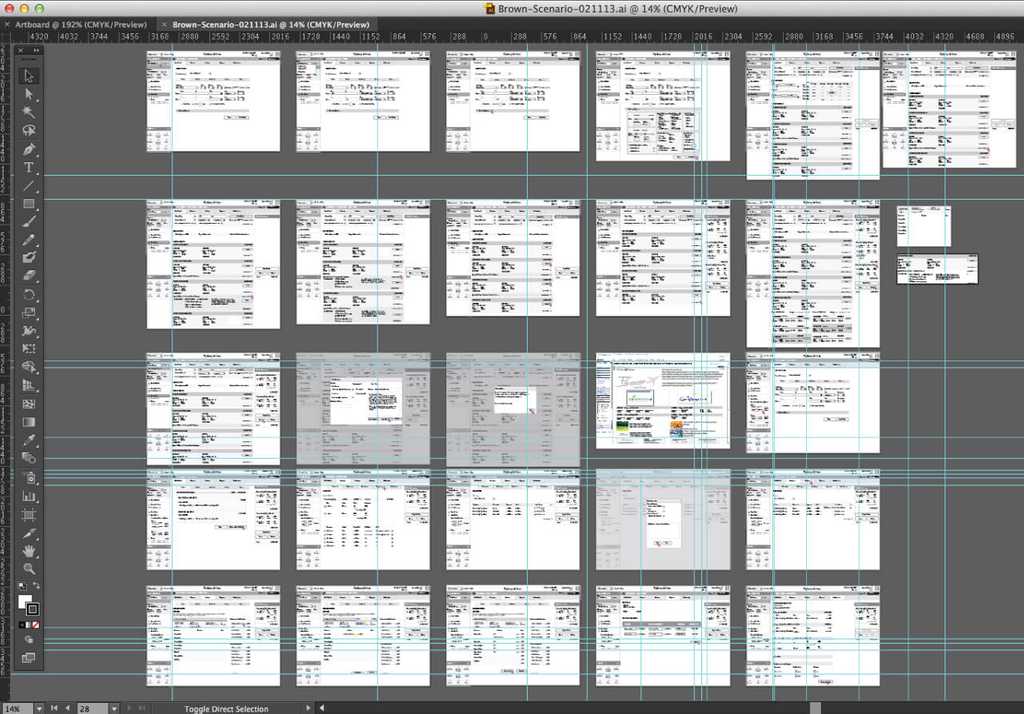
Context: Using Illustrator and Artboards to Create Wireframes
After joining this organization, I was the sole designer on this project for three months, while I hired a new team. I used Adobe Illustrator for wireframing and Photoshop for high-fidelity mockups, because they afforded me power and flexibility. To create the feel that the user was moving from one real screen to another, I used symbol files for common elements, and established a template for my artboards.
Today, I tend to use Sketch and InVision for prototypes, or go straight to HTML and Javascript. However, in 2012, Sketch and InVision did not exist.
Here's an example of aset of artboards that I used to include all screens for one complete user flow.
In the end, I created more than 250 screens across seven primary scenarios. I show only one scenario in this example, because even just this scenario includes almost 60 screens.
Vignettes of a new travel booking experience
The following scenario and vignettes show how we would support a complex user goal in as simple a manner as possible.
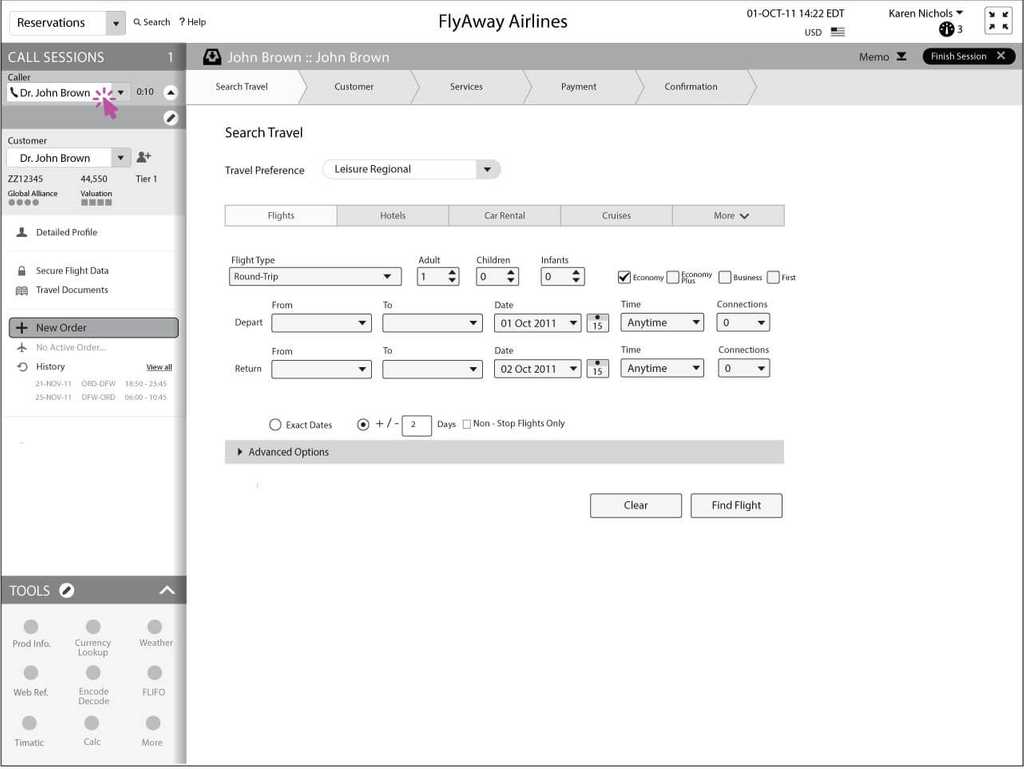
Lisa Calls the FlyAway Airlines Call Center
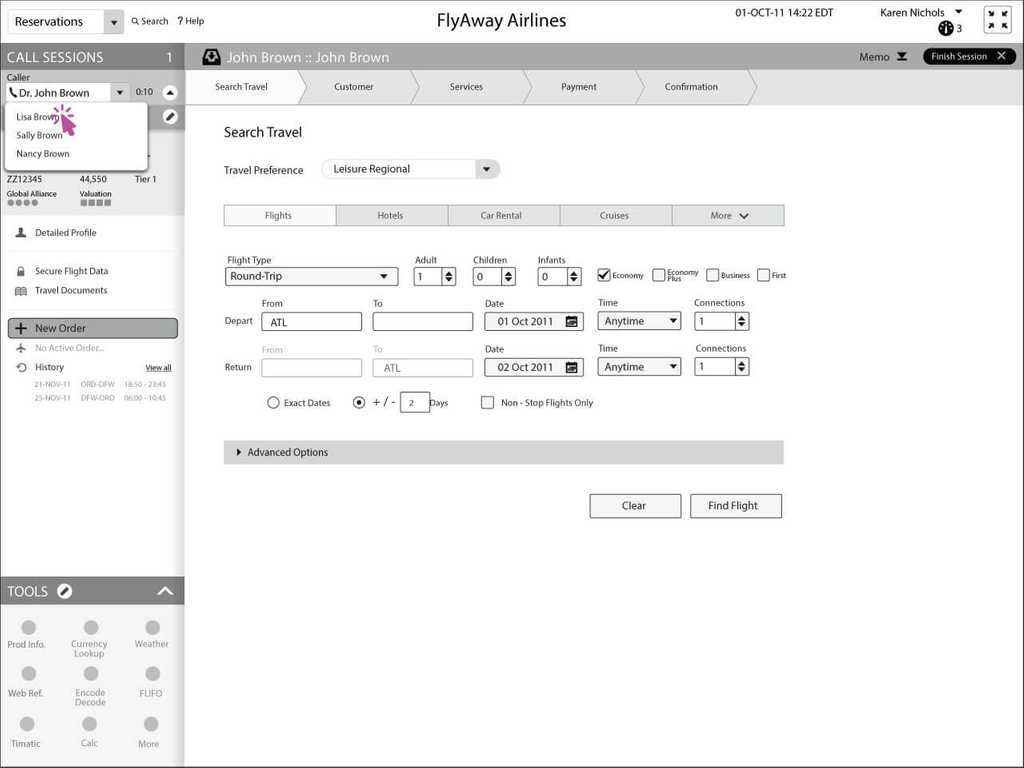
In the first part of the scenario, Lisa calls the FlyAway Airlines Call Center and is connected to Karen, an airline call center representative. The caller ID system provides the phone number the call is coming from, which enables the system to pull up the customer profile linked to the phone number (linked to John). With Mr. Brown’s profile in front of Karen, she quickly reviews it. However, she hears a woman’s voice, not a man’s. She therefore asks whom she is speaking with, and learns she is speaking with Mrs. Brown (Lisa). Therefore, Karen clicks John Brown’s name, and gets a dropdown, with all of the family members who are associated with Mr. Brown.
Karen selects Lisa Brown.
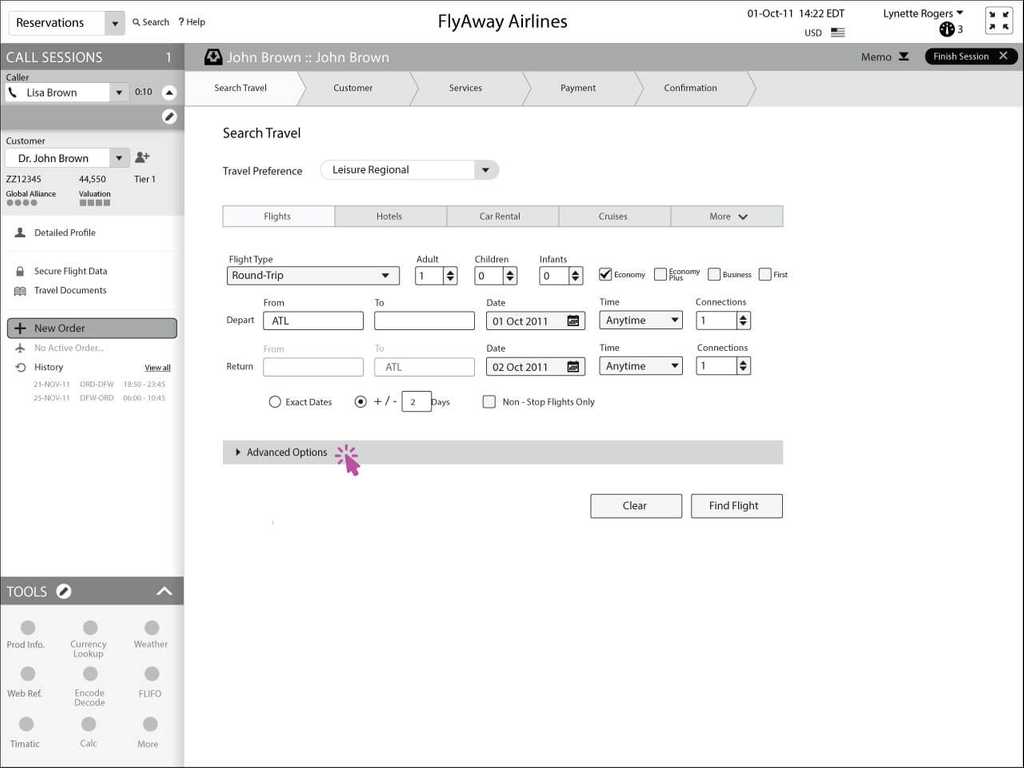
Note that in the Left of the screen, in the area we called the Finding, the system shows the customer, who is of course Lisa.
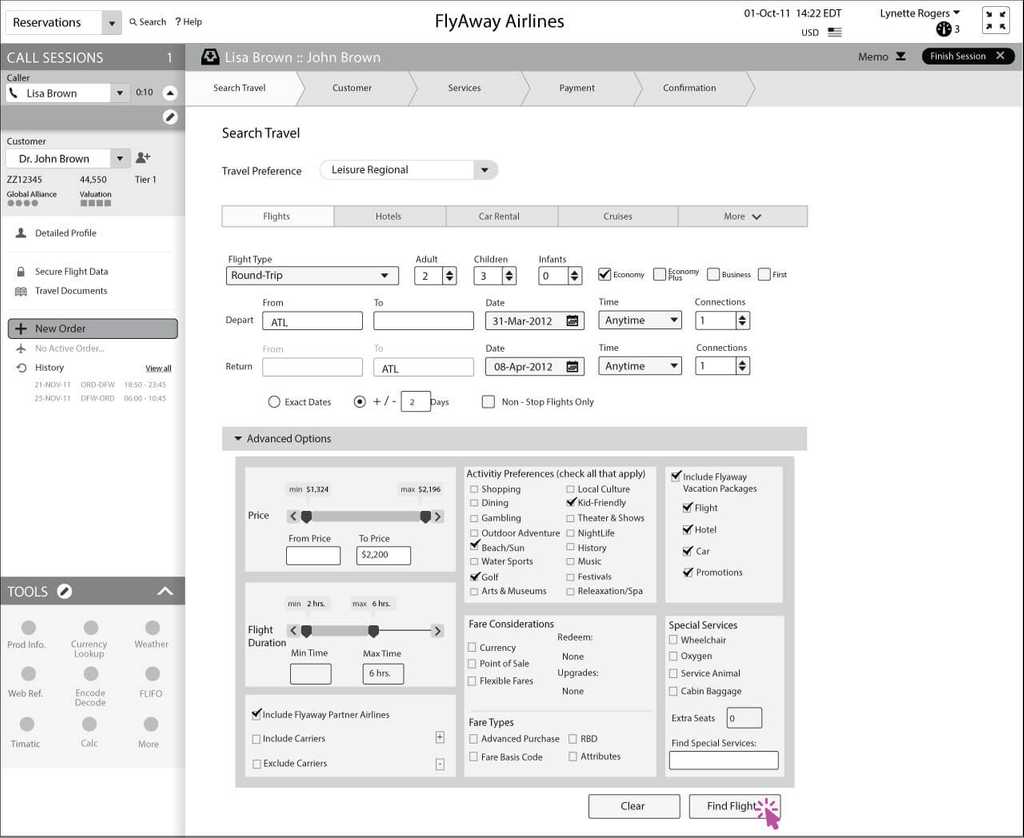
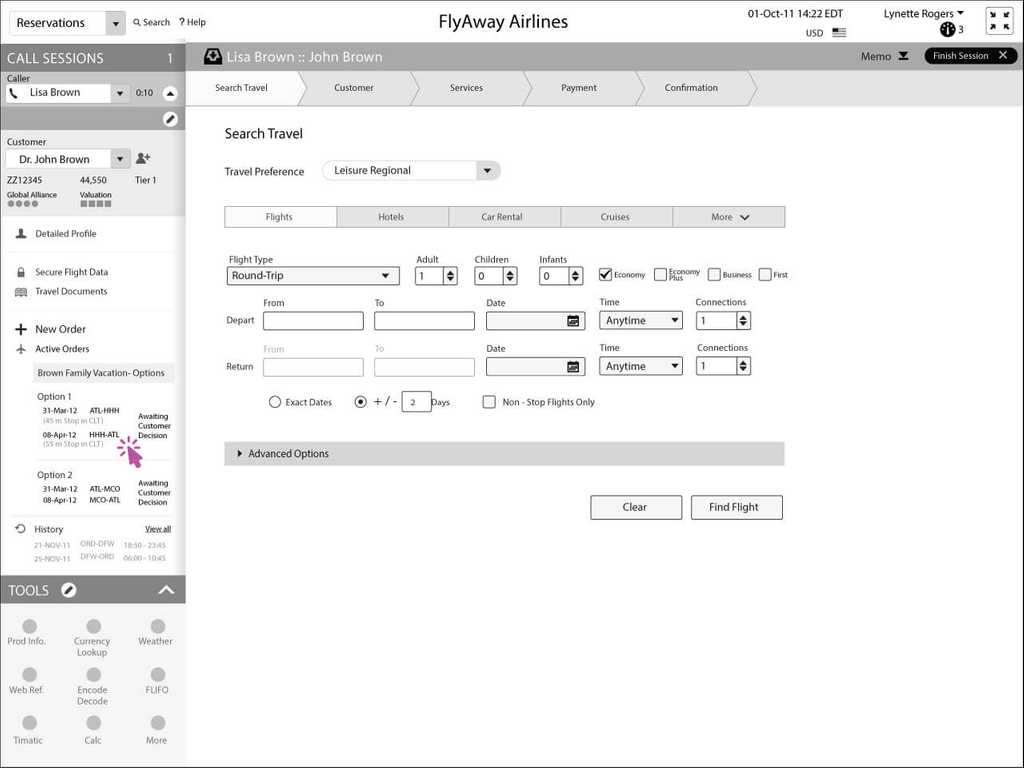
Lisa explains the family’s plans. Because Lisa’s trip is based less on destination, and more on objectives, Karen has to select Advanced Options. Note that we wanted to make the basic search simple, and enable advanced options with a single click or keyboard shortcut.
Karen then selects advanced options, including:
- A maximum price of $2,200
- A flight duration to no more than 6 hours
- Beach/sun, golf, and kid-friendly
- Flyaway vacation package options
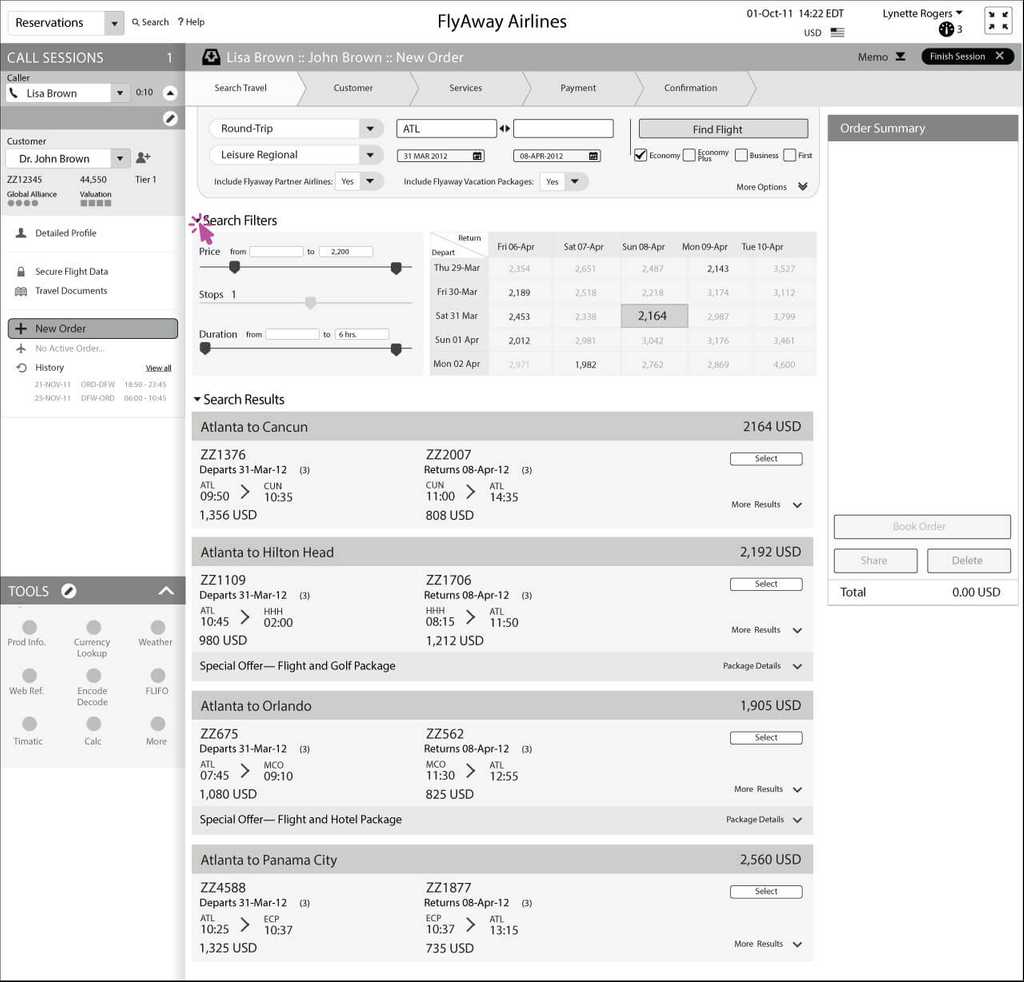
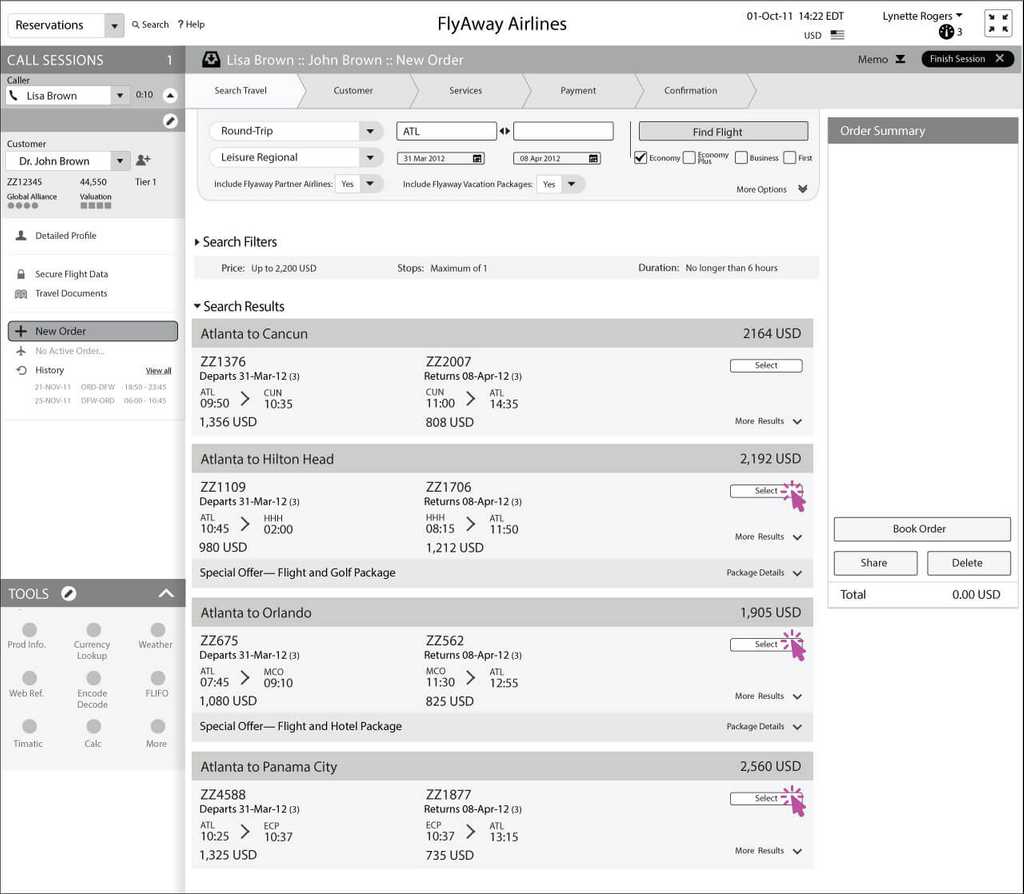
Search results appear. This screen highlights several important factors:
- It shows salient search criteria, and provides the opportunity to see the detailed search parameters again at this point without having to hit the Back button, if the agent wants to.
- It shows a matrix of best price by departure and return date, with options that fall within the requested price highlighted, and those over the price dimmed. The date selected appears bold, with the cell highlighted. The agent can select any cell if they would prefer a different departure and return date.
- The Search Results show four destinations to review, including optional hotel and golf packages with destinations where they are offered.
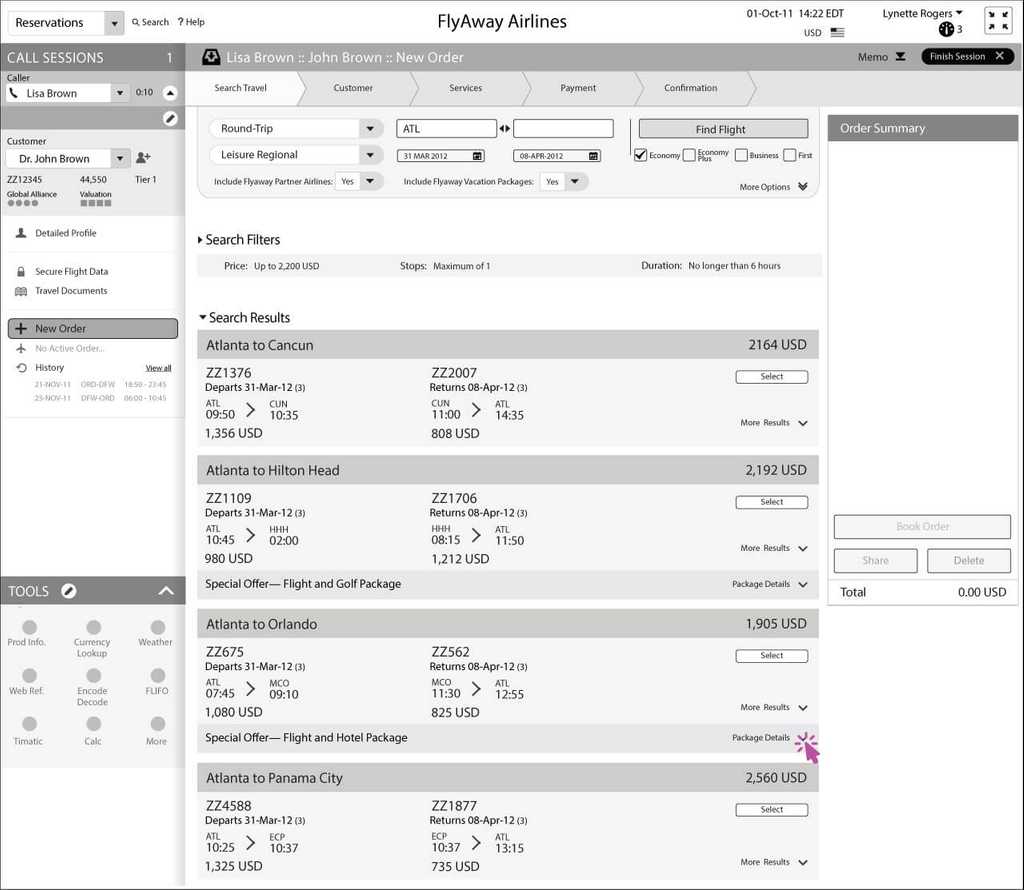
Karen closes the filters and matrix, because Lisa Brown likes the price available on her preferred date.
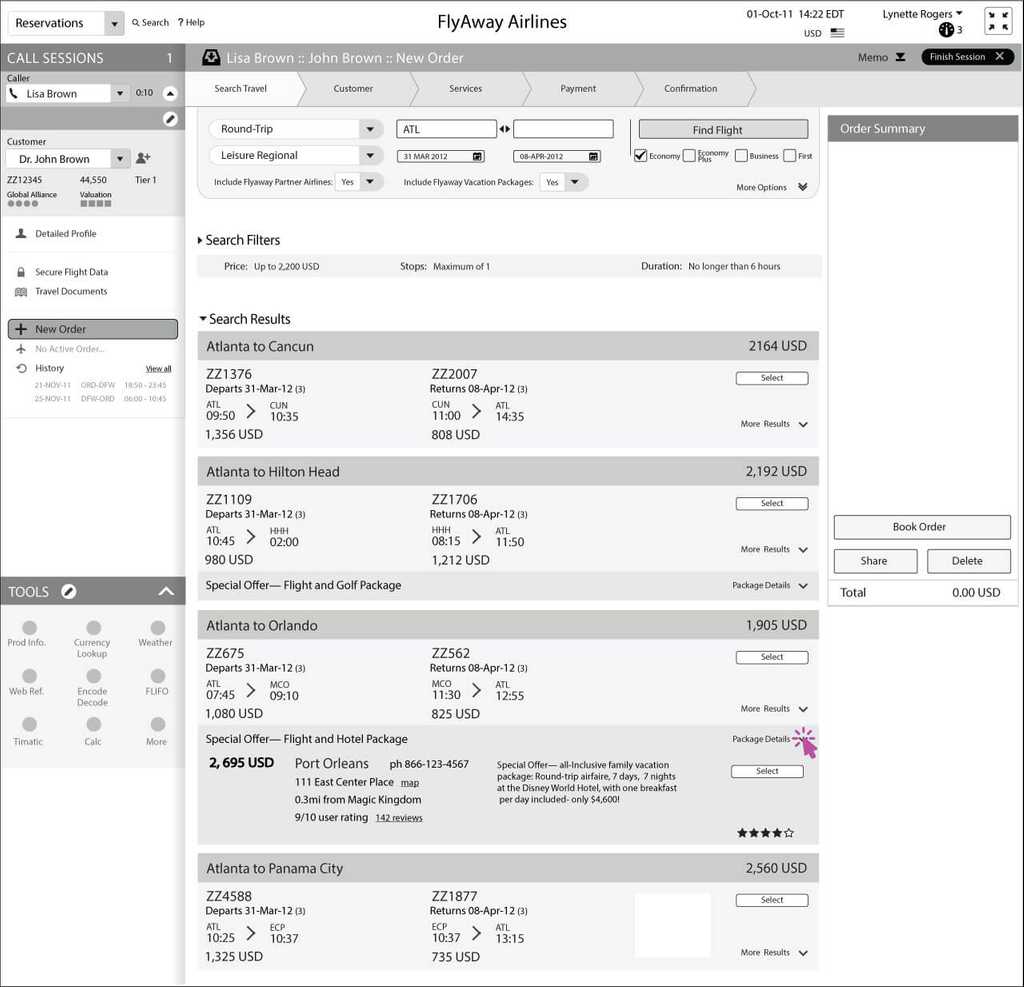
Karen asks if Lisa wants to look at Special Deals, and Lisa says yes. Karen therefore selects special deals for Orlando.
However, Lisa decides against it, so Karen clicks to close the offer.
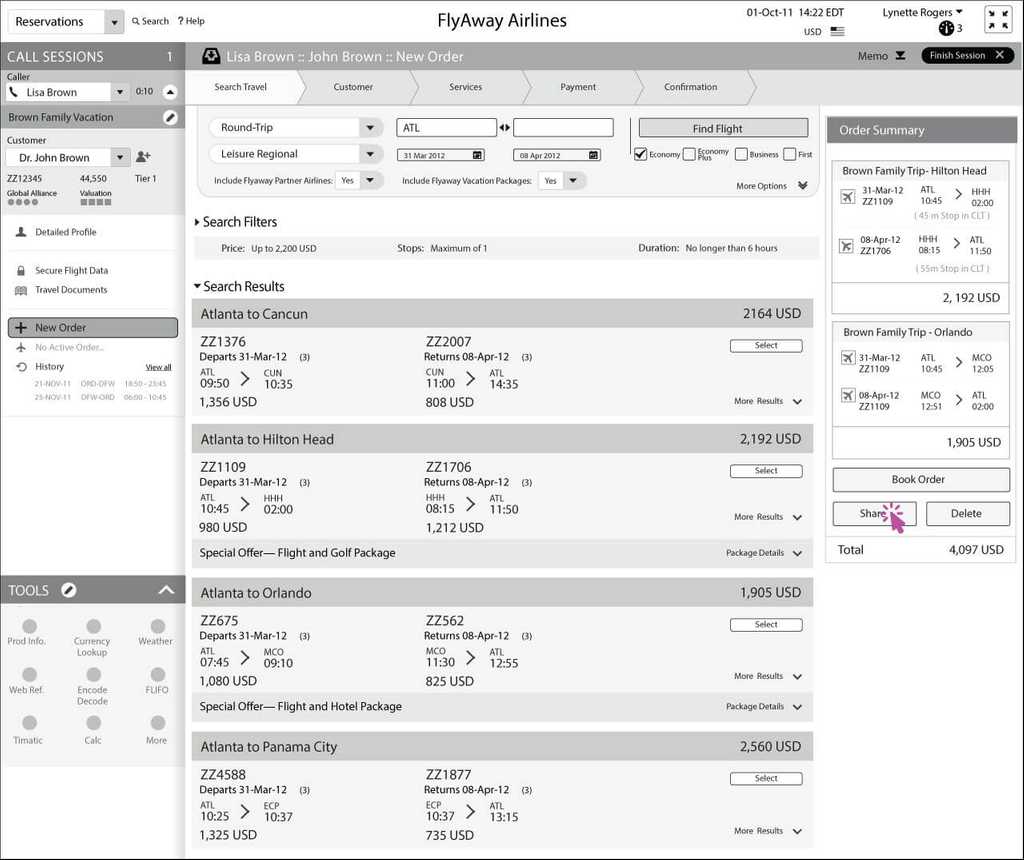
After discussing the four destinations that fit the search criteria, Lisa decides to consider Hilton Head, Orlando, and Panama City, so Lynette selects each of the packages to view and adds them to Lisa's options.She then discusses the options with Lisa.
The options all appear in the right. Lisa then decides she is not interested in a trip to Panama City, so Karen deletes it.
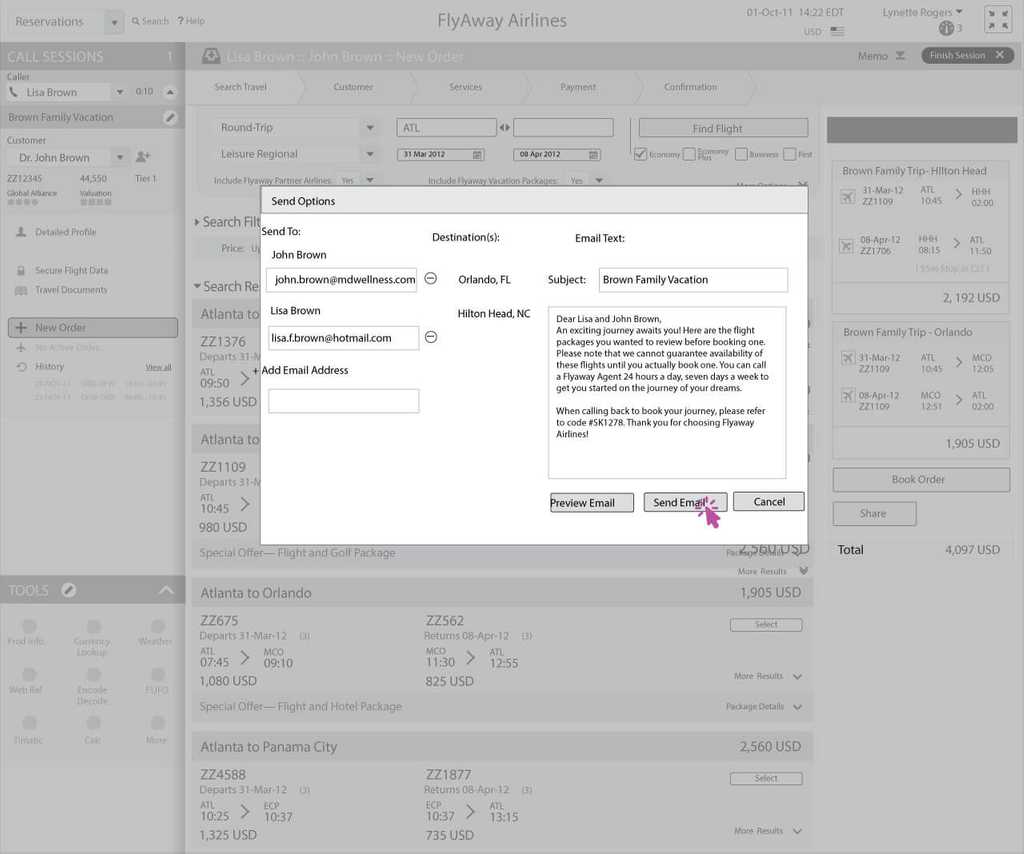
Lisa says that before she makes a decision on either the Hilton Head or Orlando option, she needs to discuss the packages with her husband. Therefore, Karen selects “Share” to send Lisa an email with details of each travel option, along with travel details.
The Reservation system has the email addresses for John and Lisa on file, so Karen adds the two addresses, and clicks Send Email.
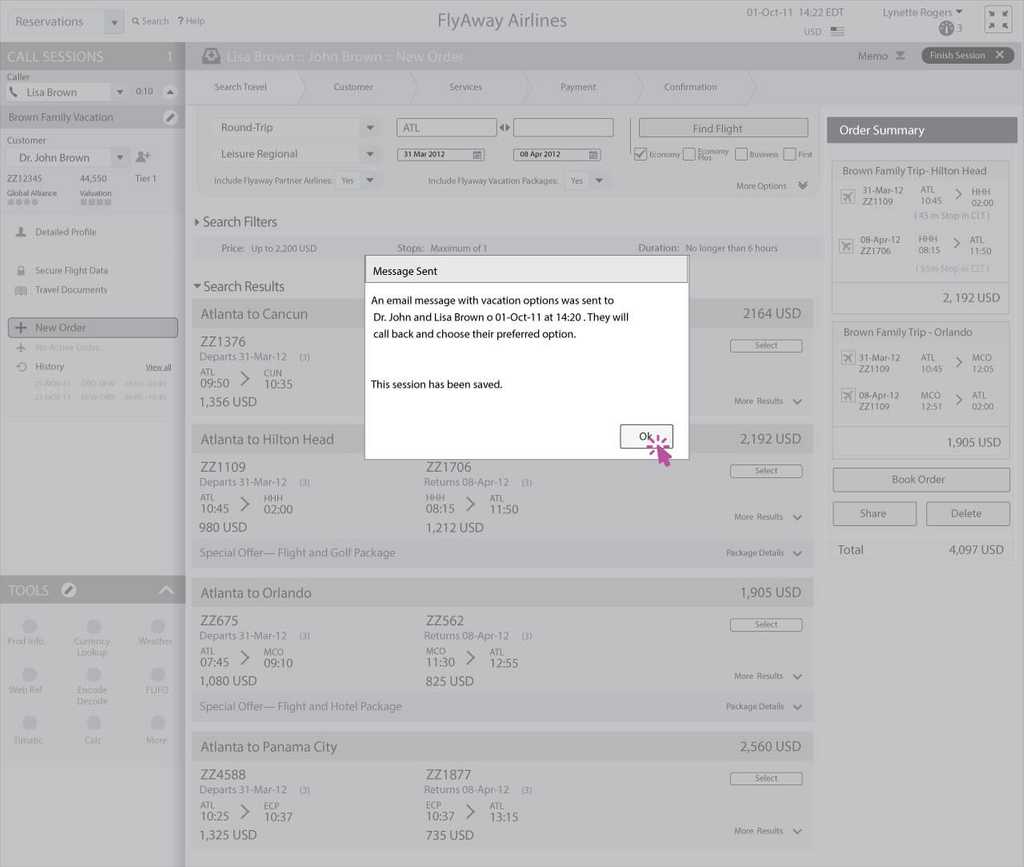
A note appears for Karen, indicating that the message has been sent.
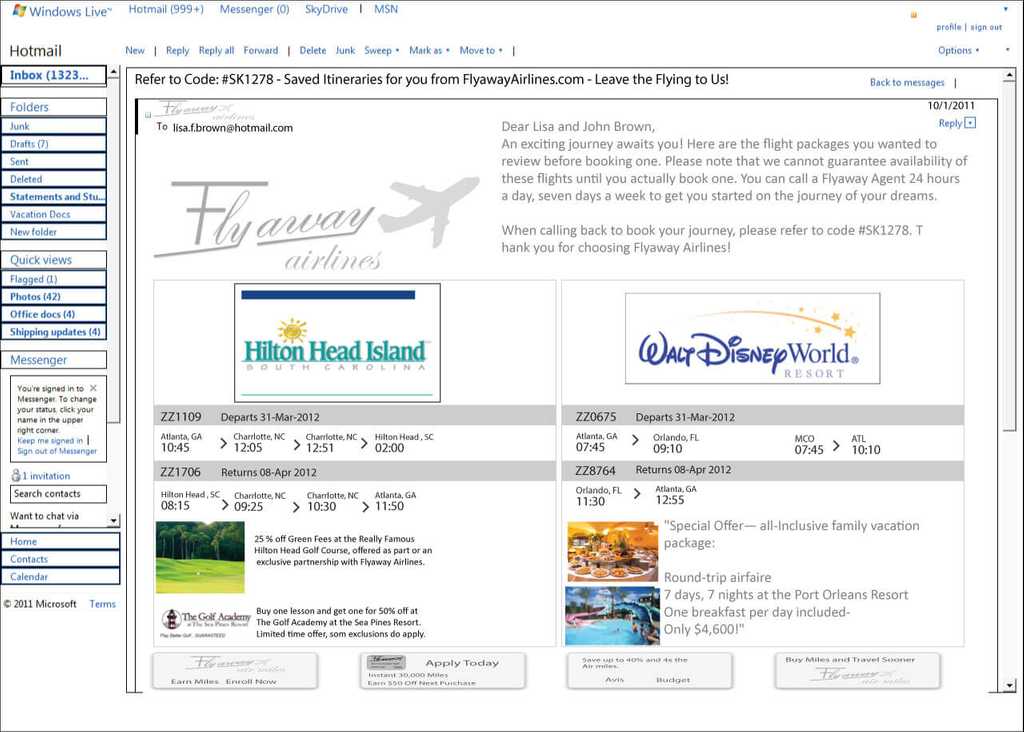
The following email is sent to both John and Lisa. This particular example shows headers for Windows Live email. It includes marketing content for each destination. Note that Lisa and John could choose the option from within the email, and it would update the FlyAway Airlines reservation system.
Lisa would rather talk with an agent, so calls back to the FlyAway Reservation center. When Lisa calls back, Lynette answers and notices the two possible destinations for Lisa and family. Lisa says that she wants to book the vacation to Hilton Head.
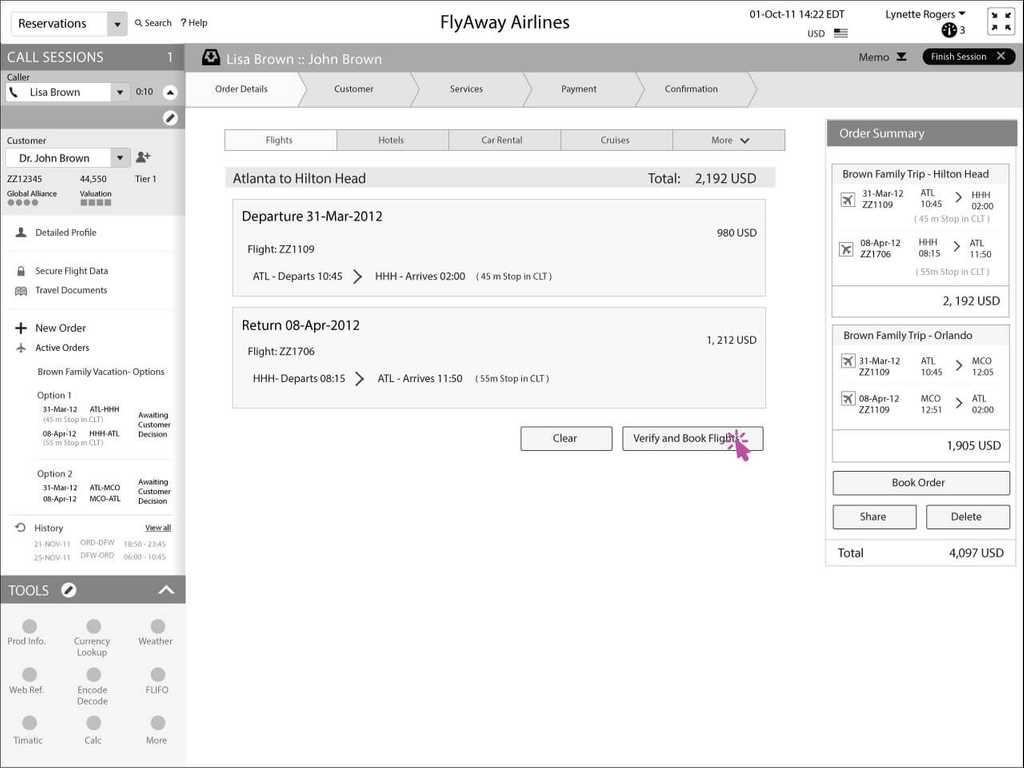
Lynette selects the flight Lisa wanted to select, and moves on to book the flight.
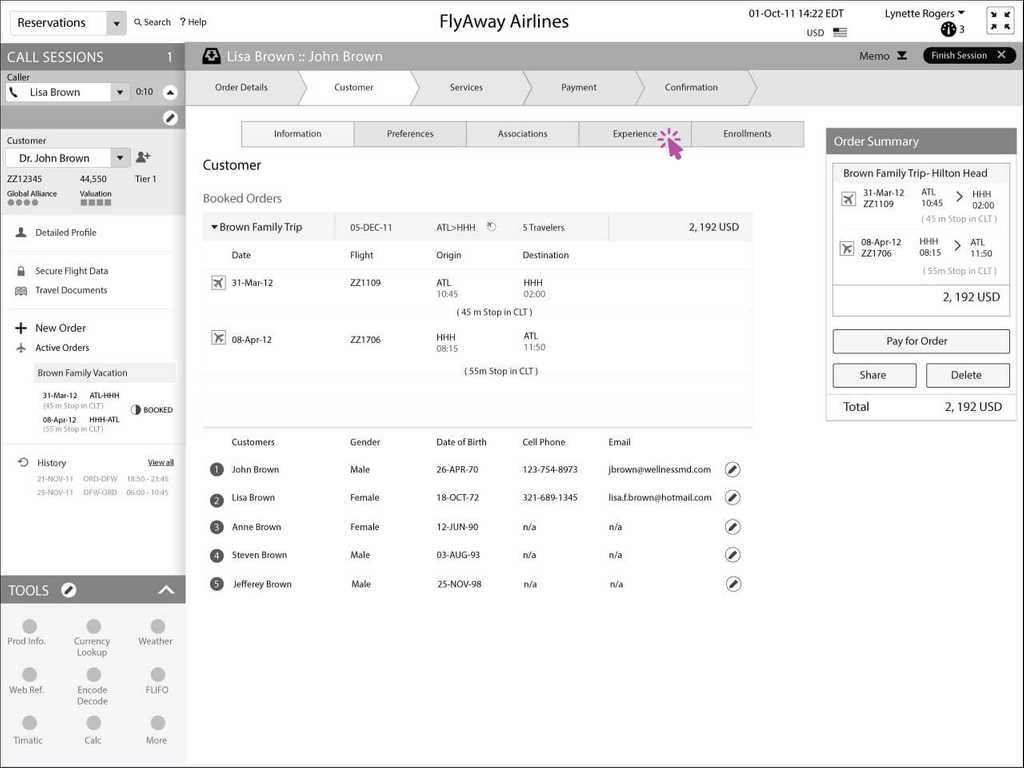
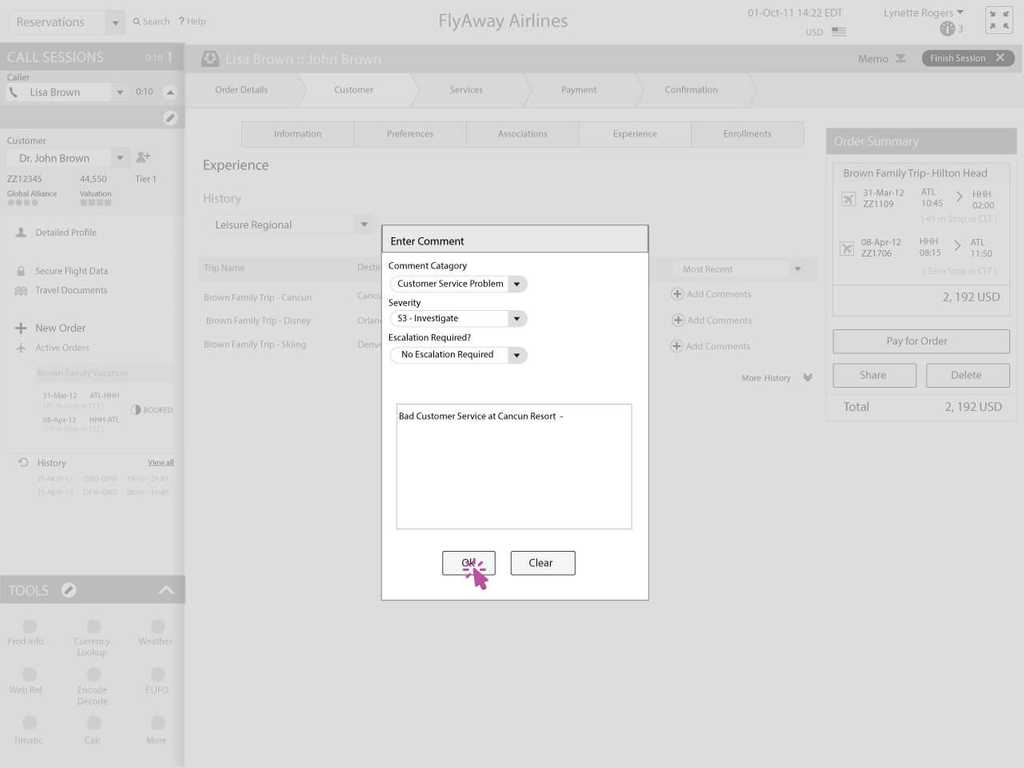
While chatting, Lisa mentions a bad experience she had at a Cancun Resort, so Lynette accesses the Customer Experience category.
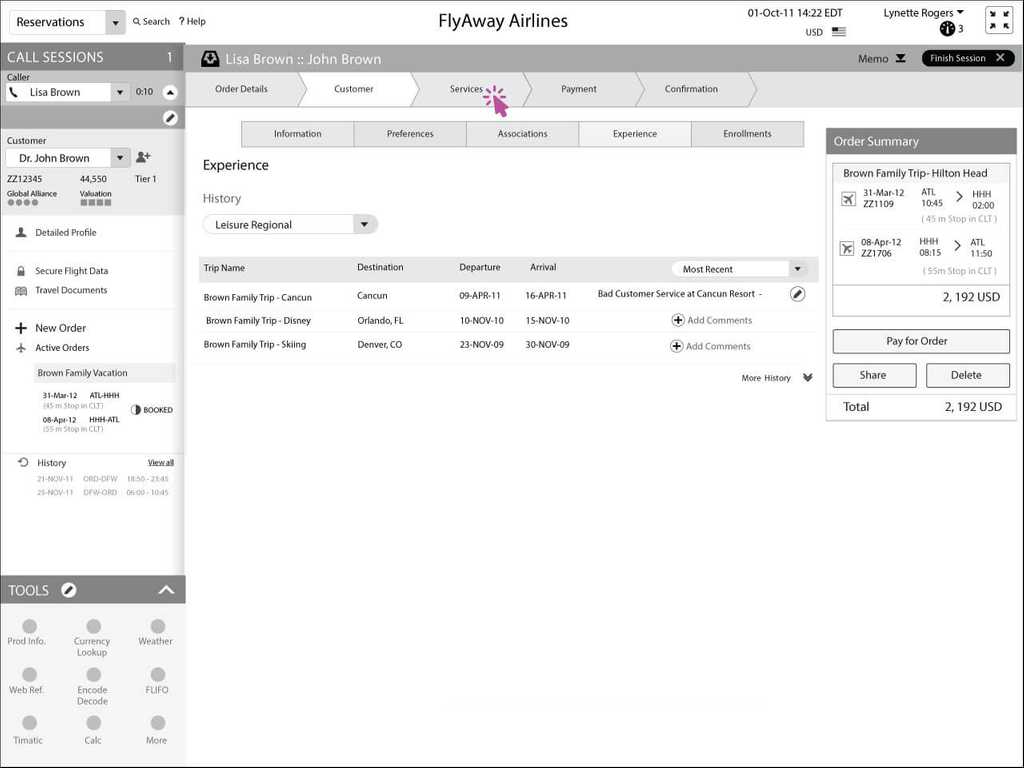
Lynette then adds a comment about the family’s negative experience.
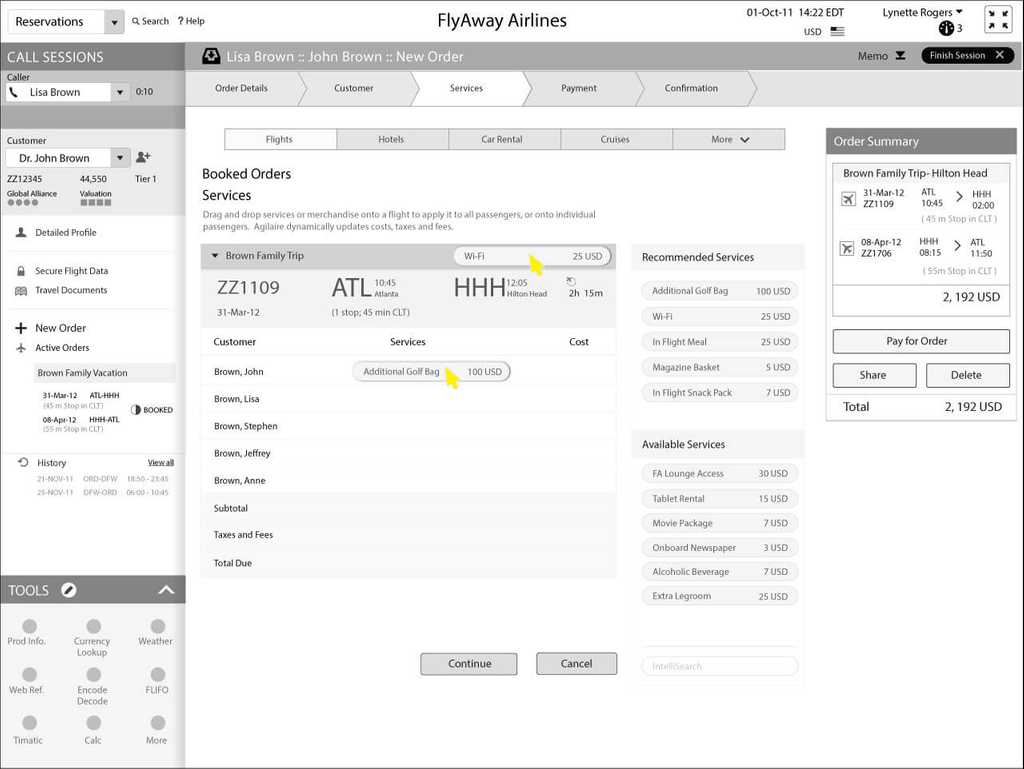
Lynette then selects Services, to add services:
The family wants to add a golf bag for free, and Lynette agrees to do so. She drags the golf bag to John, and then drags InFlight WiFi as an amenity to the whole Brown family. To do so, she drags the amenity onto the higher level entity, which is the flight (she could also click to select each item, and click to assign it to the appropriate entity).
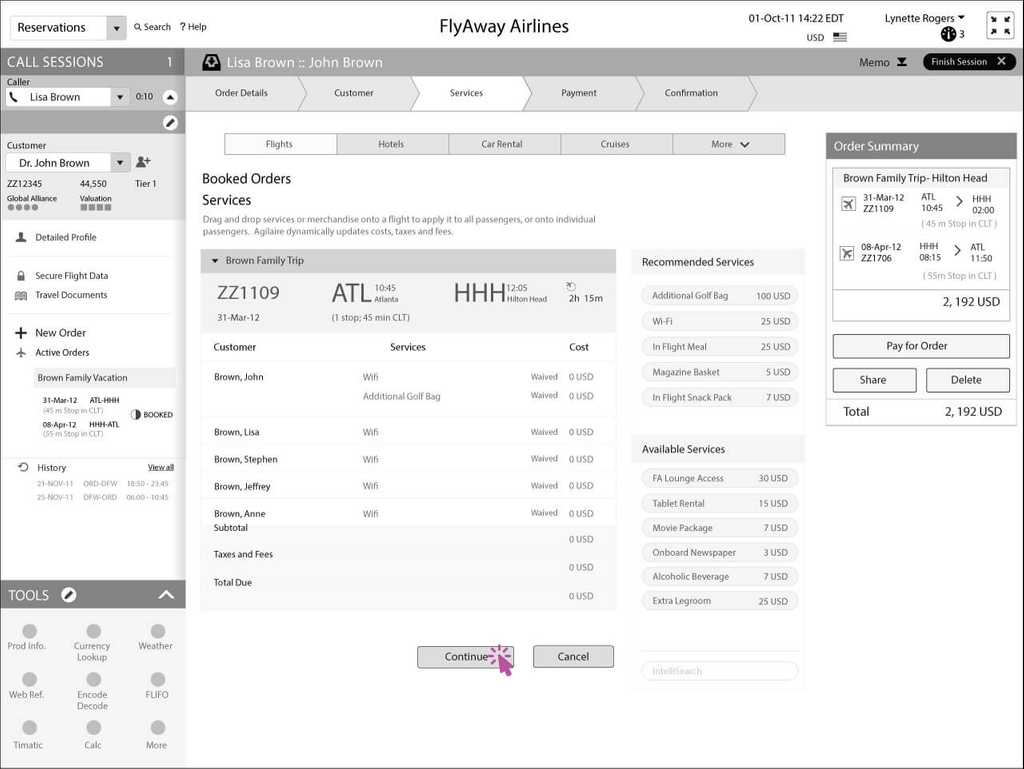
The agent is able to review the services, then clicks Continue to move to the Payment breadcrumb (she could also have clicked the breadcrumb itself, if she had wanted to):
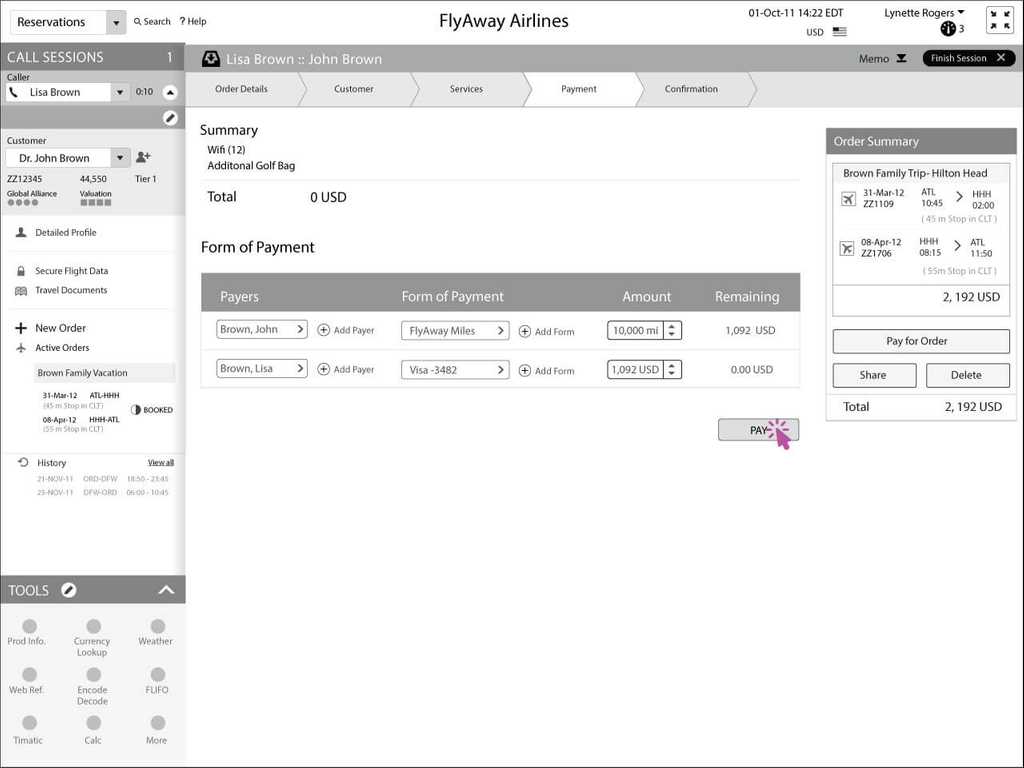
Lisa decides to pay for part of the trip with 10,000 miles, and then pay for the balance ($1,092) with a Visa card the Browns have on file, and Lynette clicks Pay.
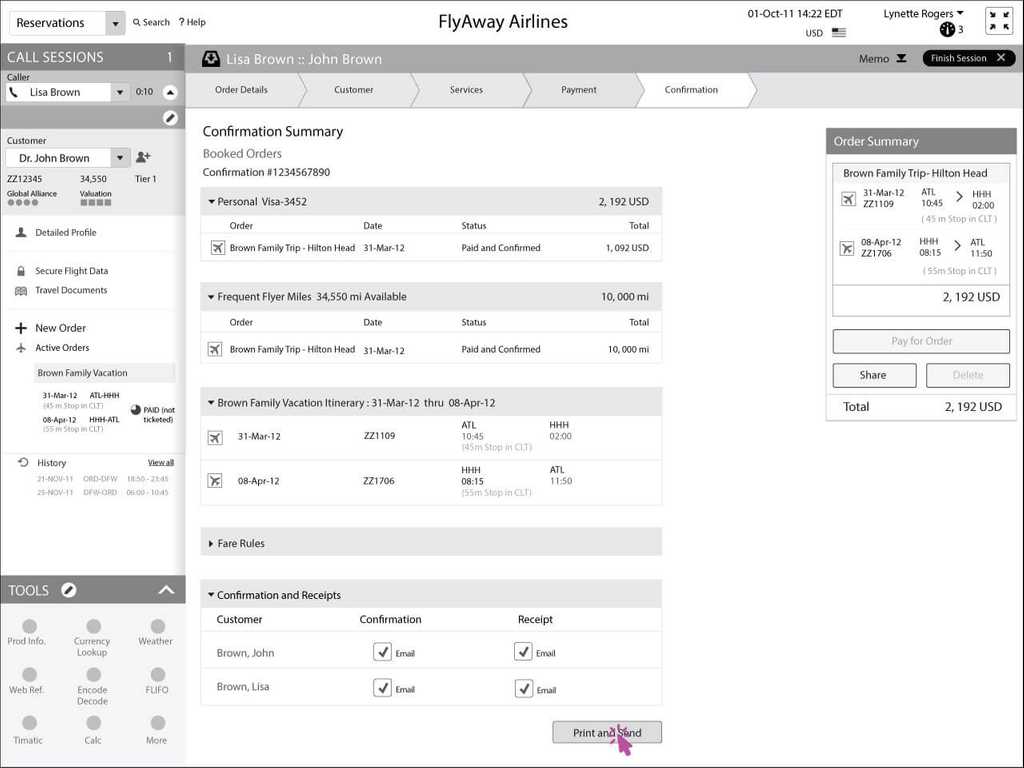
The Confirmation screen appears, which enables Lynette to review the details of the selected itinerary. Lisa requests that both she and John receive email confirming the flight, as well as a receipt for the trip.
At this point, the Reservations scenario is complete. We pick up on the scenario when the Browns get to the airport to check in.
The Browns Arrive at the Airport to Check In
The Brown family goes to the airport to start their vacation. The system checked them in automatically to their flight 22 hours ago, but now they would like to change their seats and check their bags.
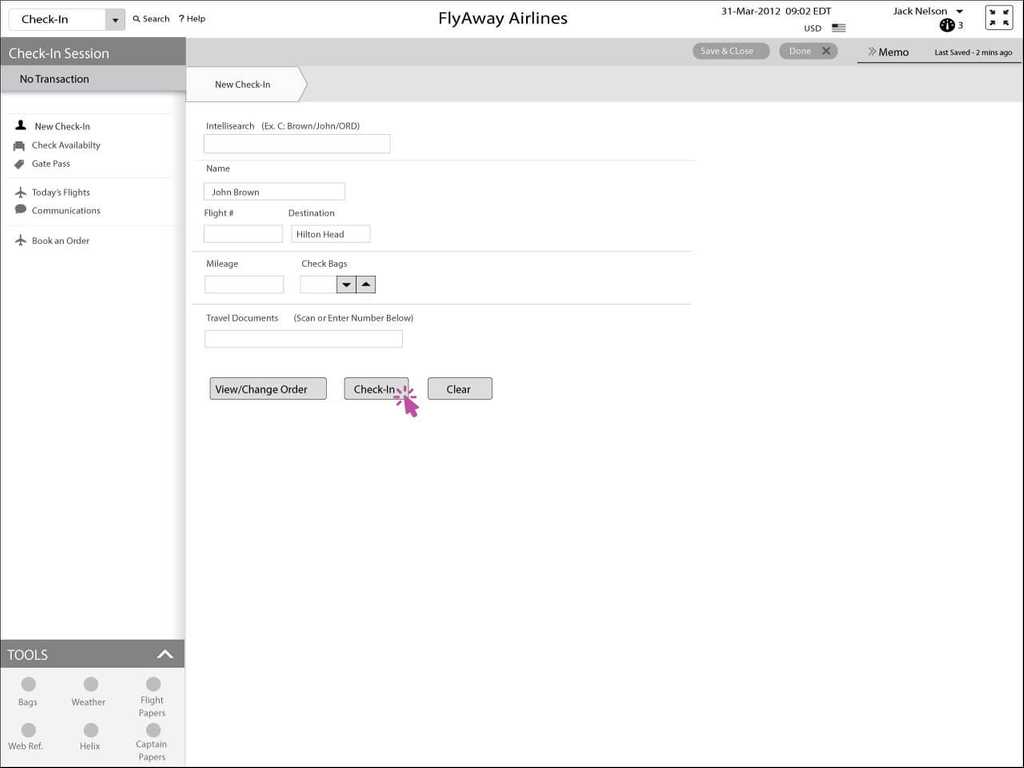
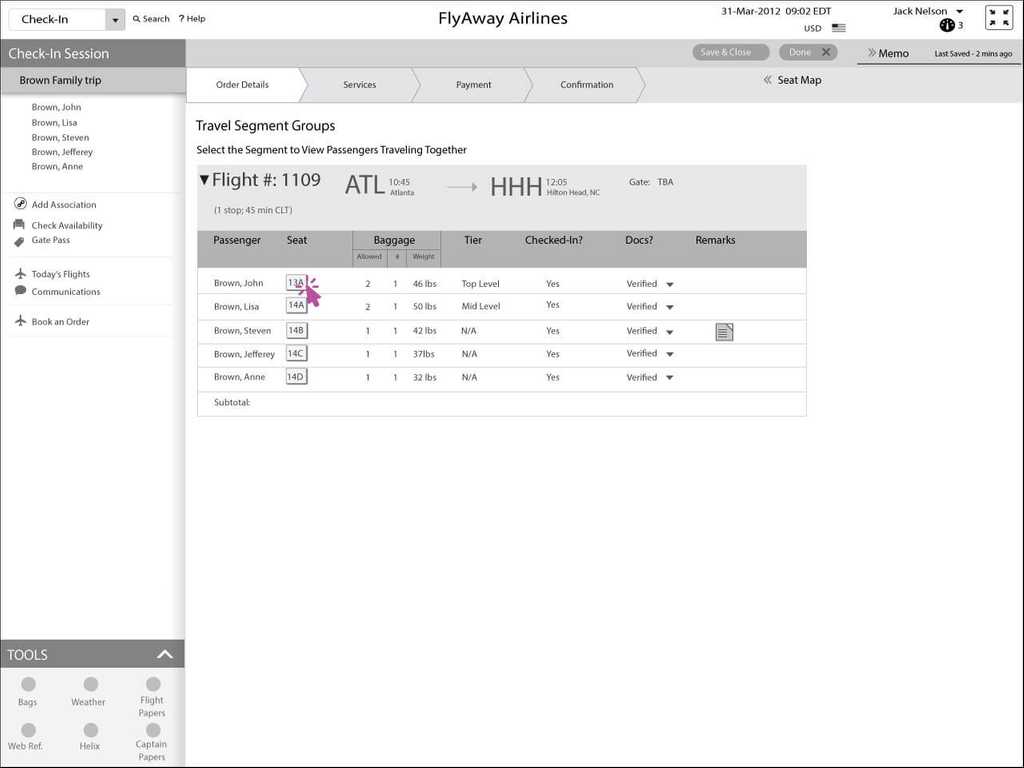
The Brown’s approach the check-in desk of Jack Nelson, the Flyaway Airlines’ check-in agent. Jack pulls up the Brown family’s order by typing John’s name and destination.
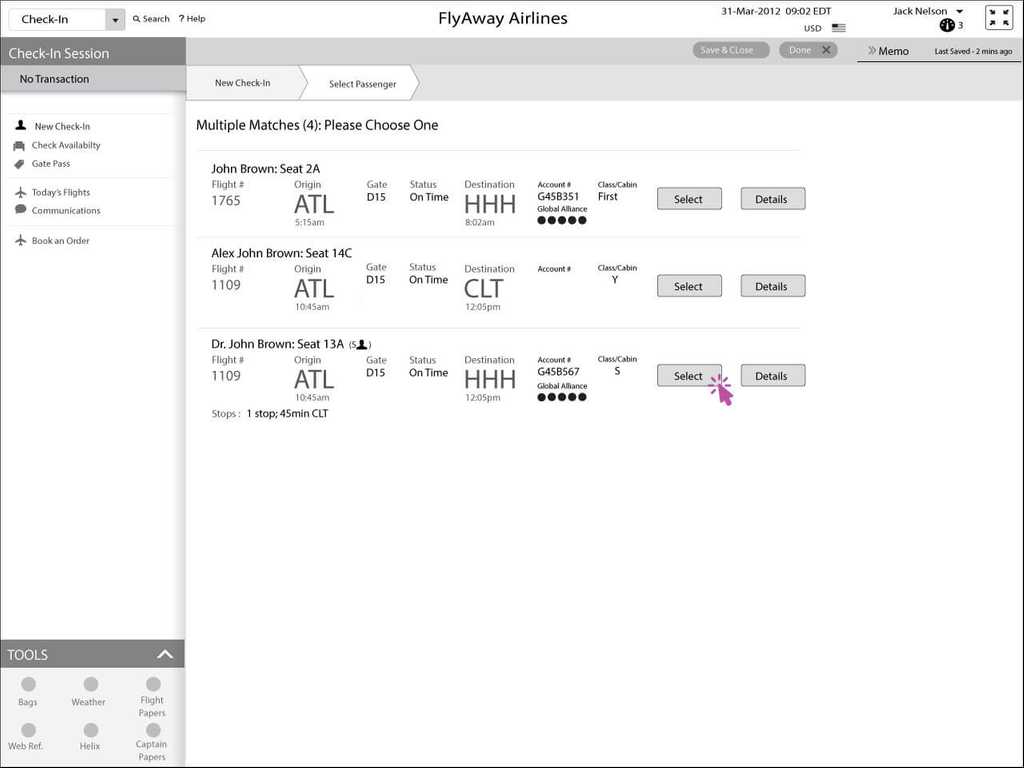
It turns out that there are three people with the same name traveling on the same date. Because the system shows sufficient information for each passenger, Jack is able to select the correct John Brown. Jack could also have clicked Details to see detailed information for each of the passengers, if he needed to.
Note that in the Left of the screen, in the area we called the Finding, the system shows the list of passengers who they will focus on for this Check In (the whole family). Jack could select any one of the passengers, or select them all. In this case, all family members are present, so he selects them all.
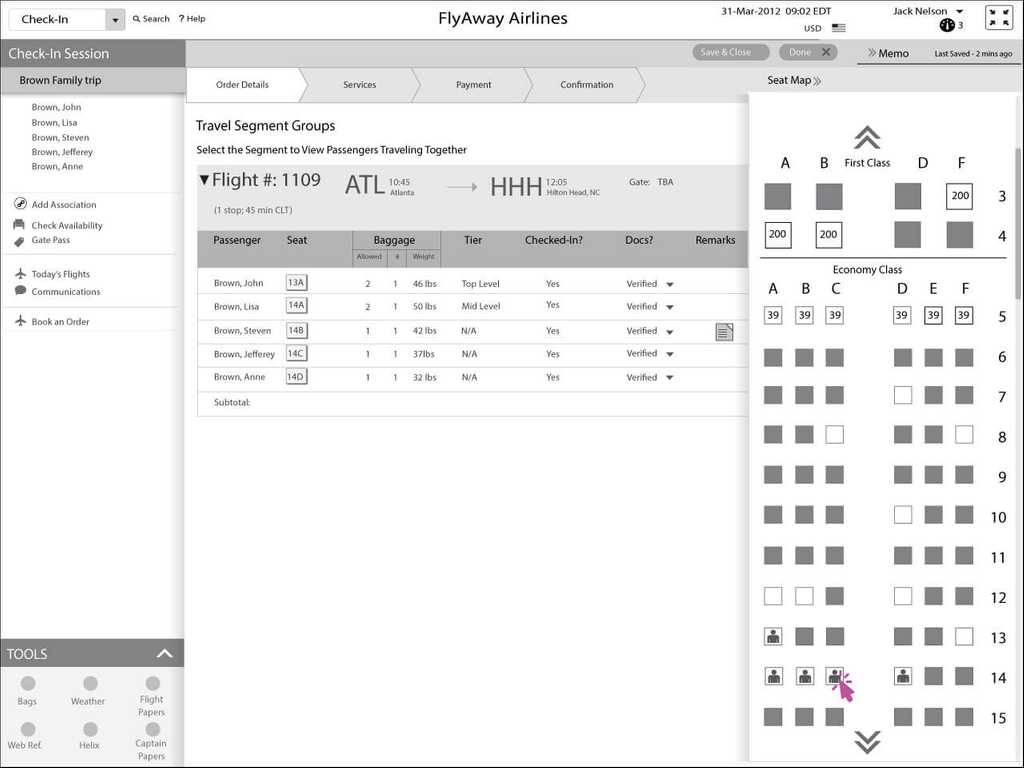
The Browns are not seated together, so Jack clicks on the seat number for any member of the family to show a seat map for each member of the family.
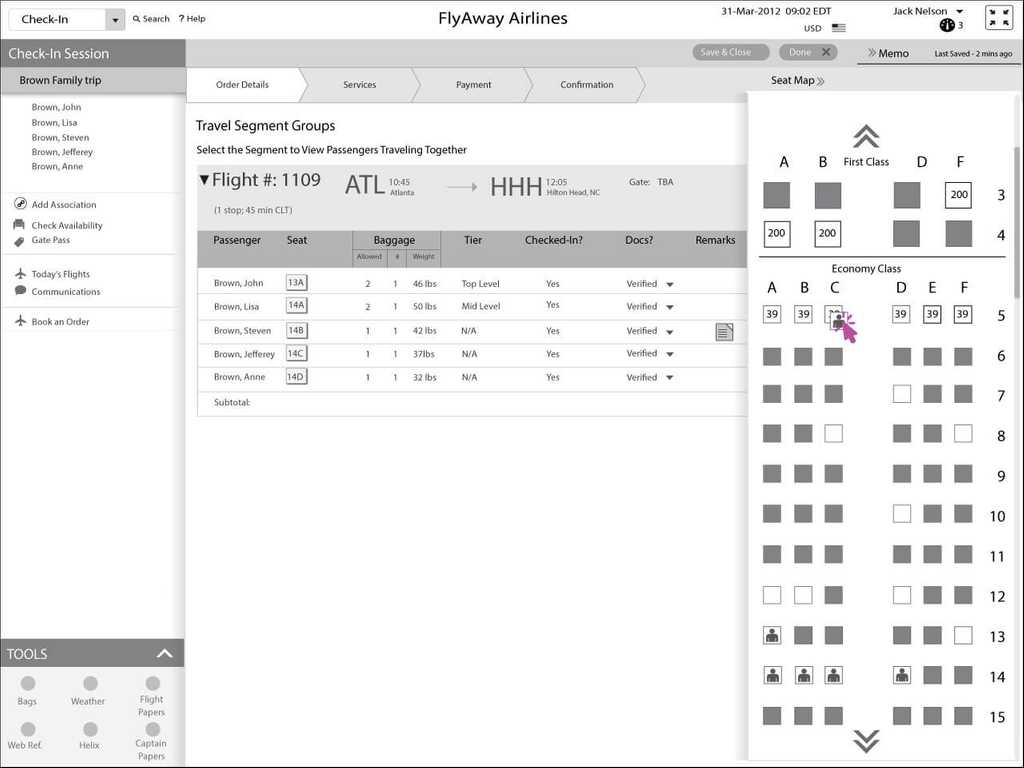
Jack is able to drag each passenger to a new seat, so they can sit together. Note that this process significantly improves the process the agent would typically follow, where they have to enter a screen for each passenger separately and type a new seat number. This way, the agent can move all passengers to new seats all at once. The original plan was to enable the system to automatically seat passengers together if the agent clicked a button, but we could not get that functionality added in an early release.
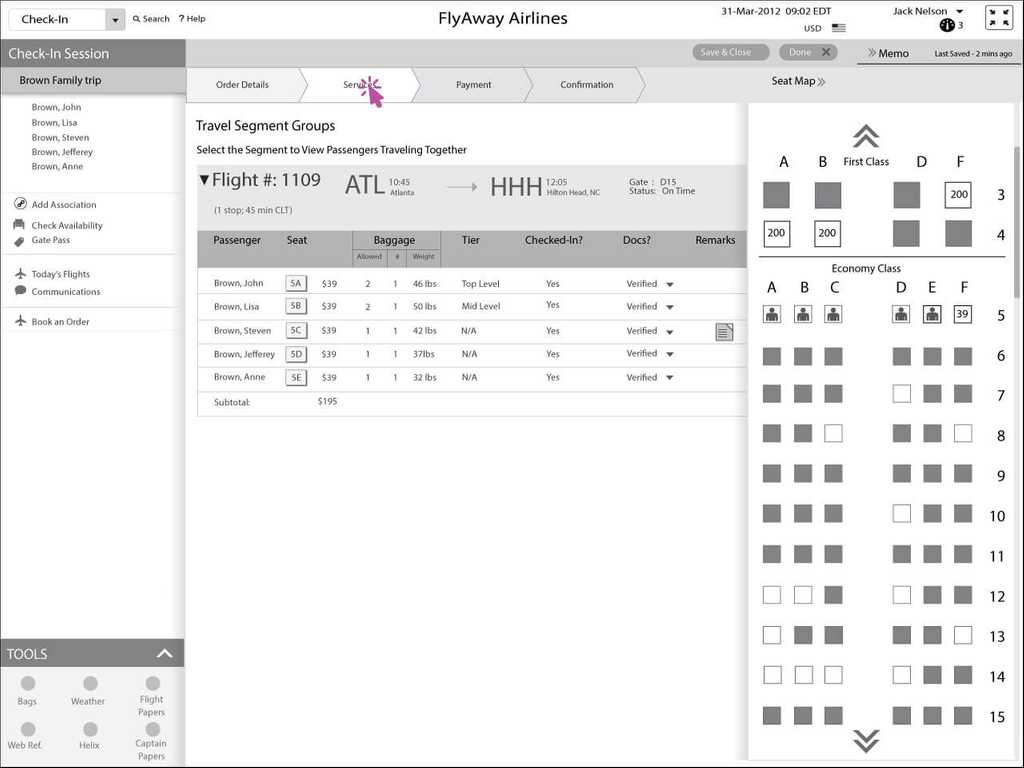
Jack moves each of the Browns to a new seat, so they can sit together:
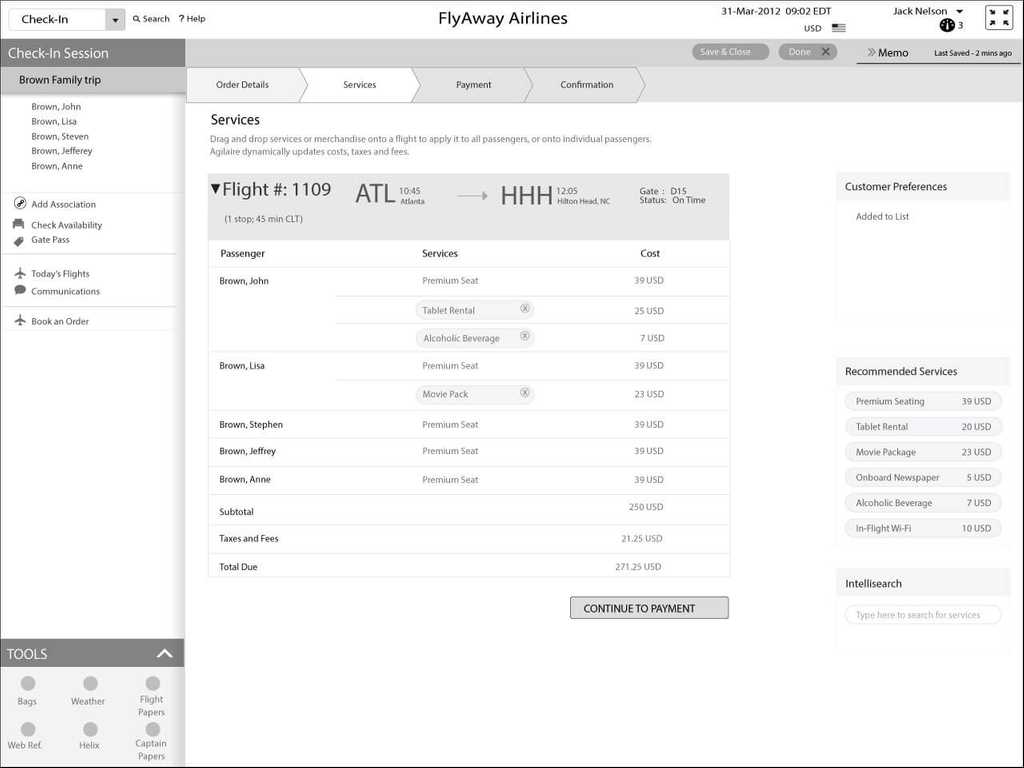
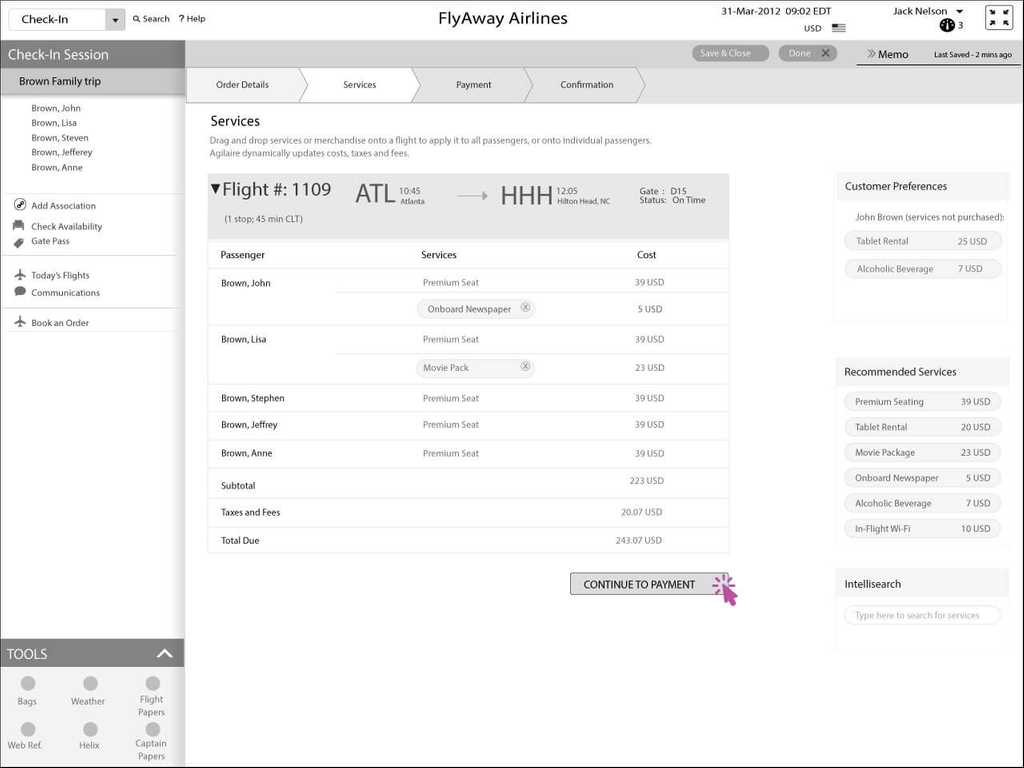
Jack moves to the Services Breadcrumb.
Jack’s profile has him typically selecting Tablet Rental and an Alcoholic Beverage.
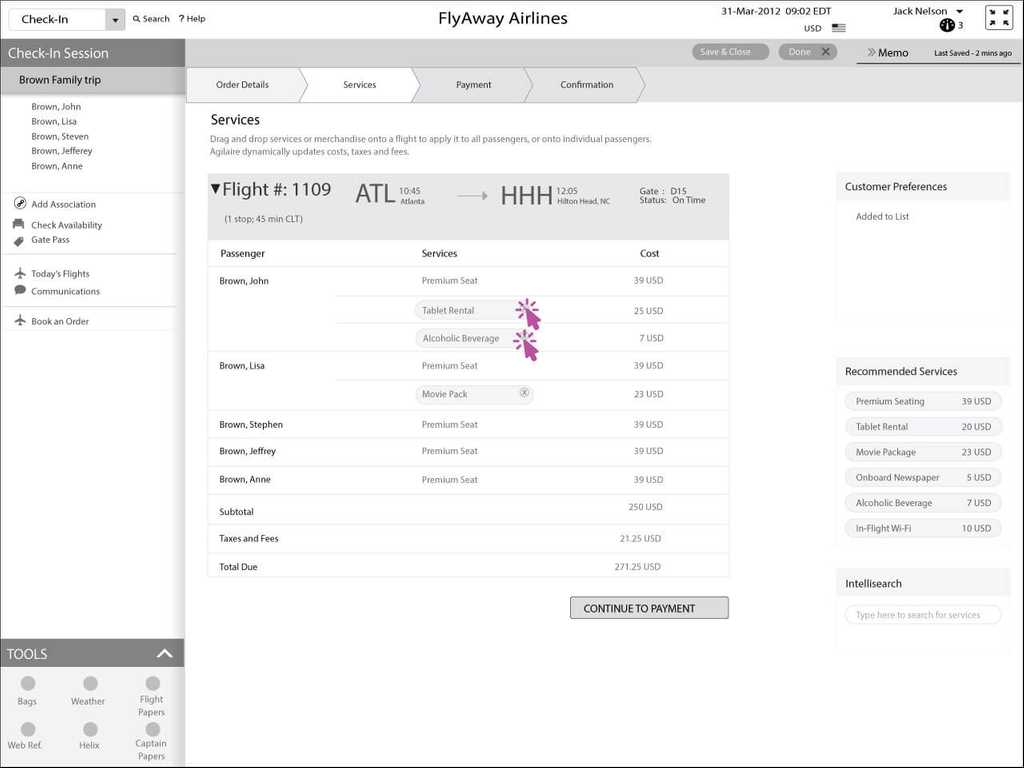
However, being with his family on this trip, John decides to remove the alcoholic beverage and the tablet rental.
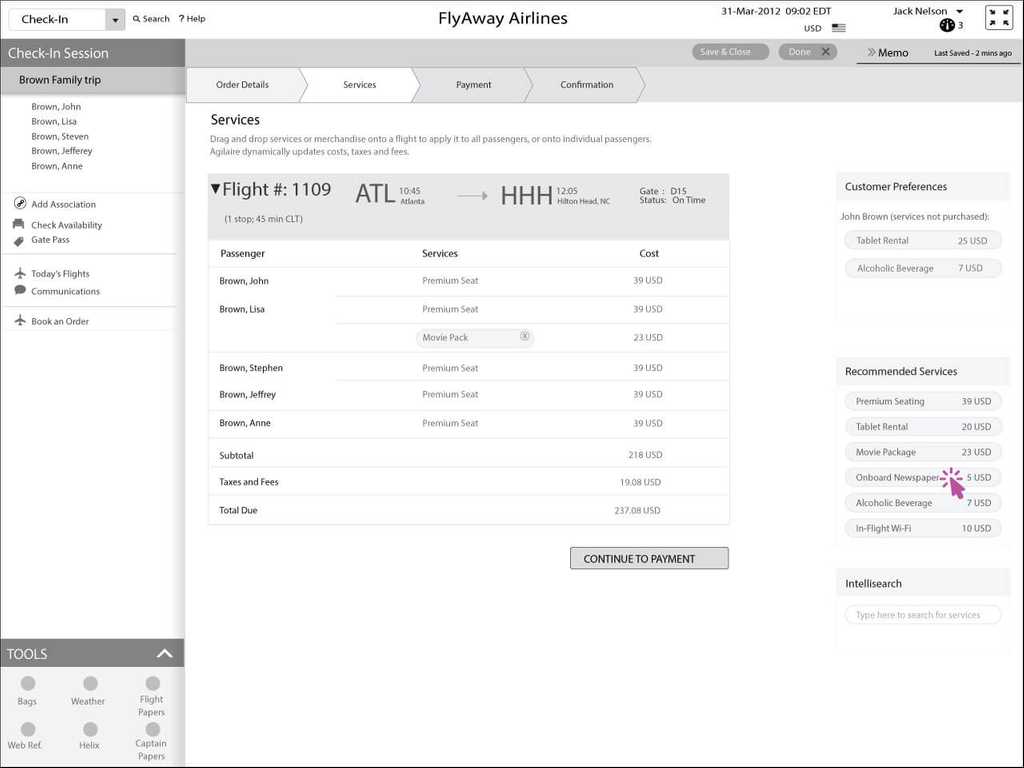
However, he wants to purchase an onboard newspaper (the amenity could be anything; the example is not about paying for newspapers, but about being able to select any amenity that is available for purchase).
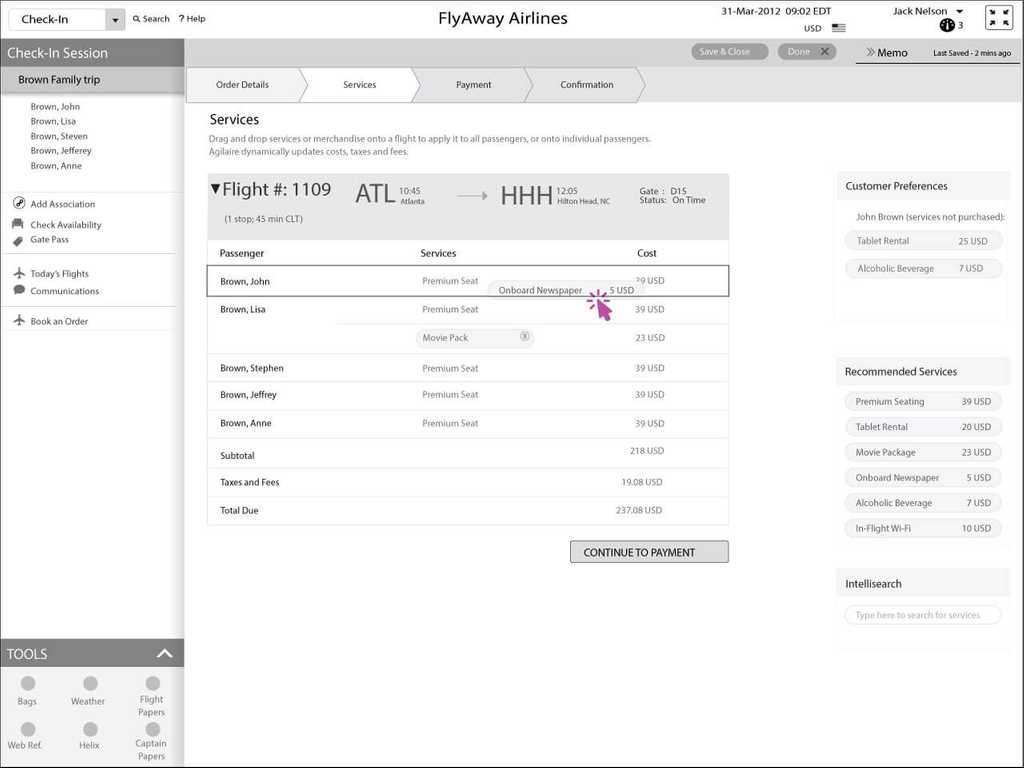
Jack Nelson drags the newspaper to John.
He then clicks Continue to go to the Payment screen.
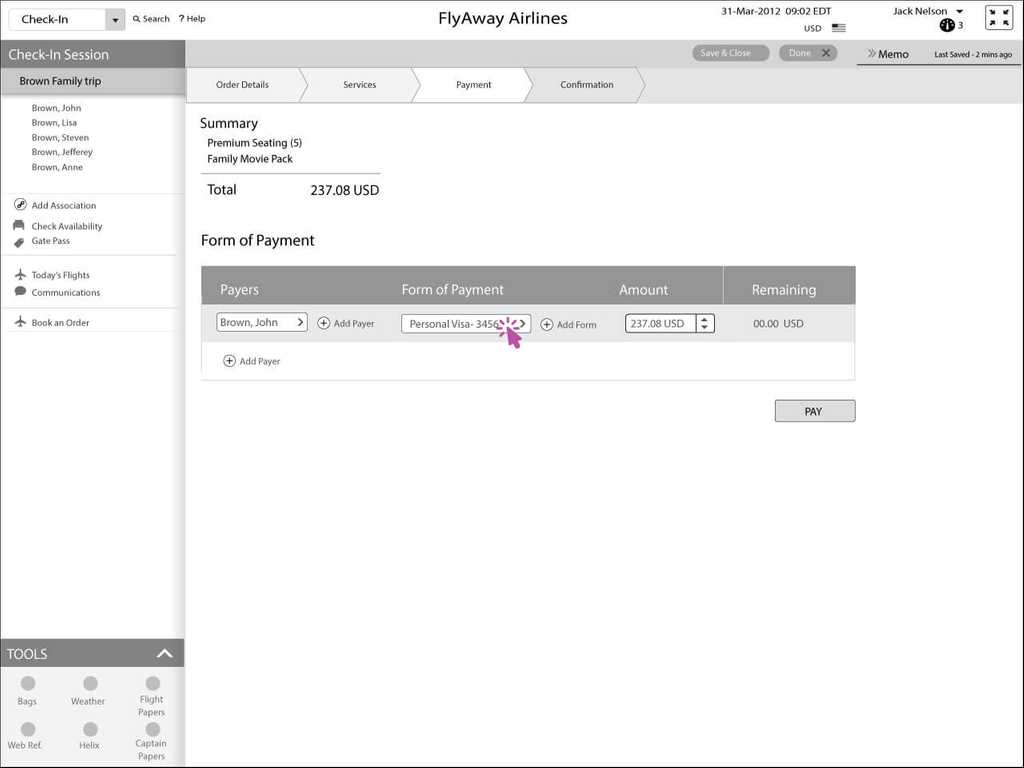
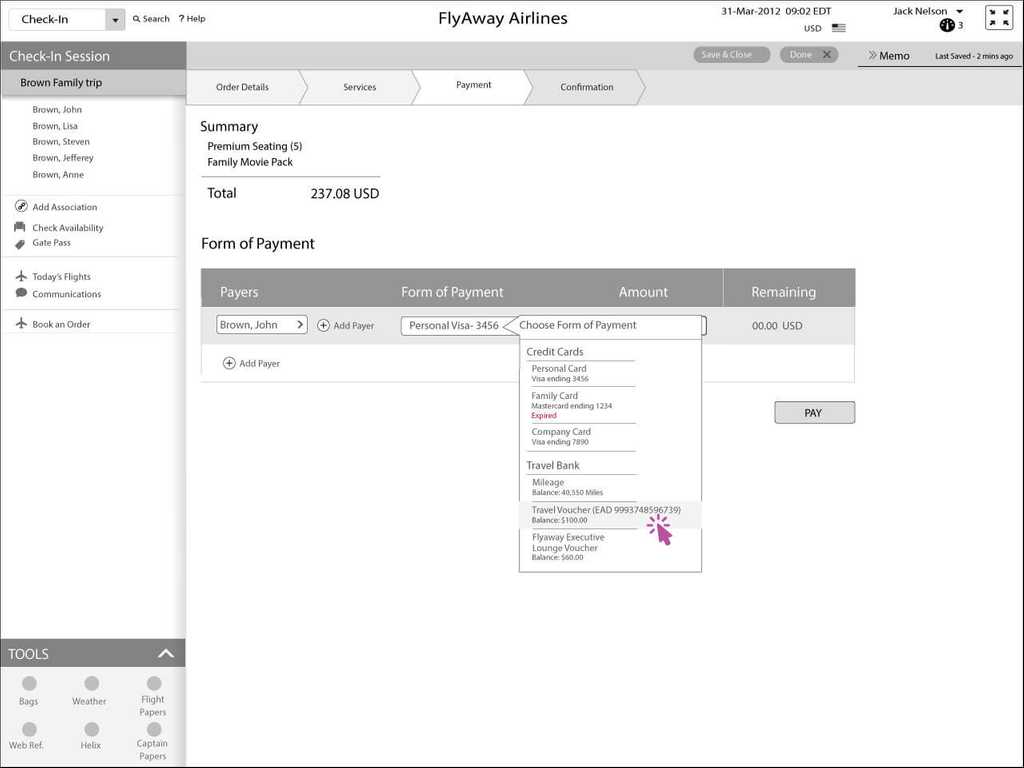
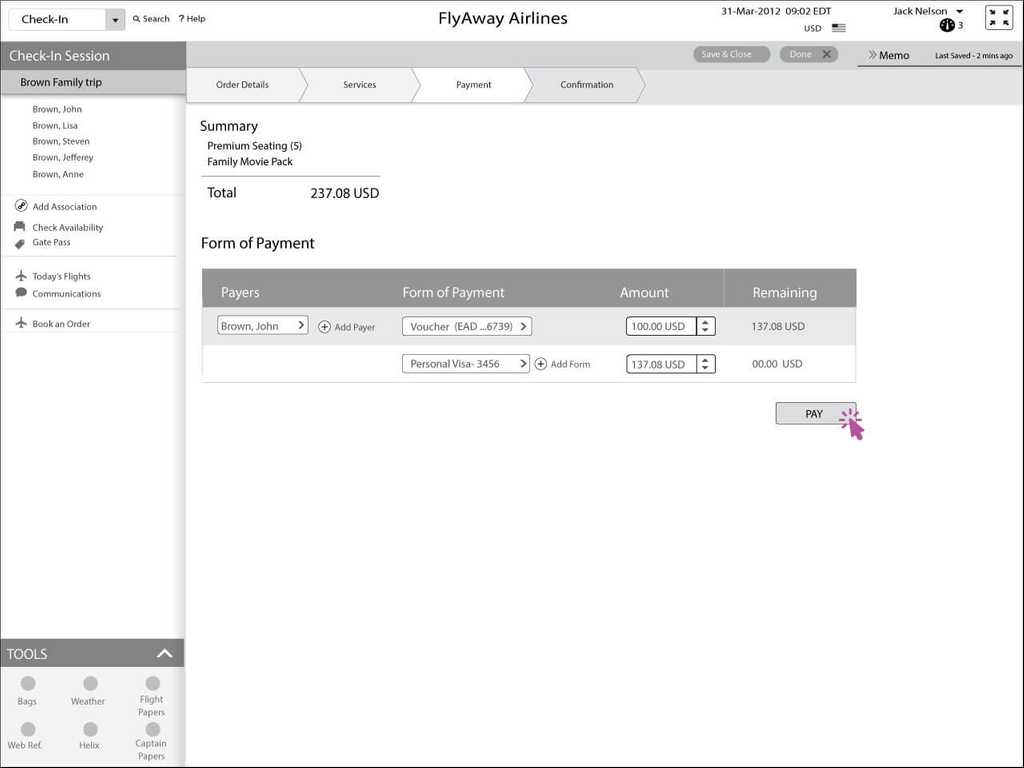
John chooses to pay with a travel voucher, so Jack clicks the Form of Payment dropdown.
John's travel voucher is worth $100, so Jack selects that.
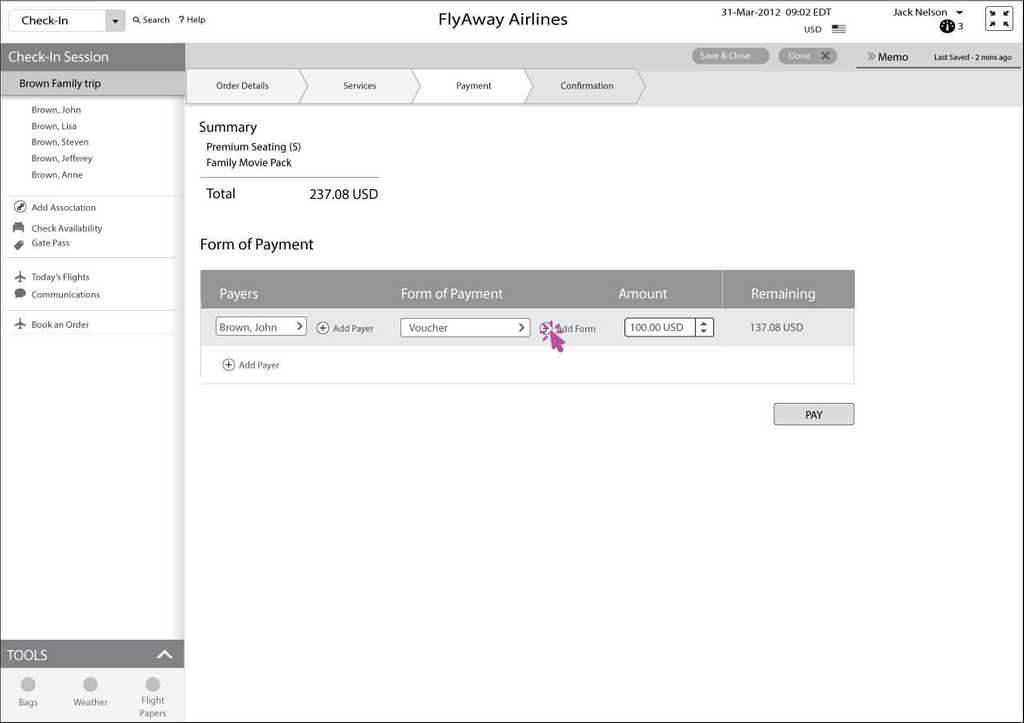
Because there is still a balance of $137.08 (shown on the right), Jack clicks Add Form.
John chooses to pay the balance with his personal Visa, and Jack clicks Pay.
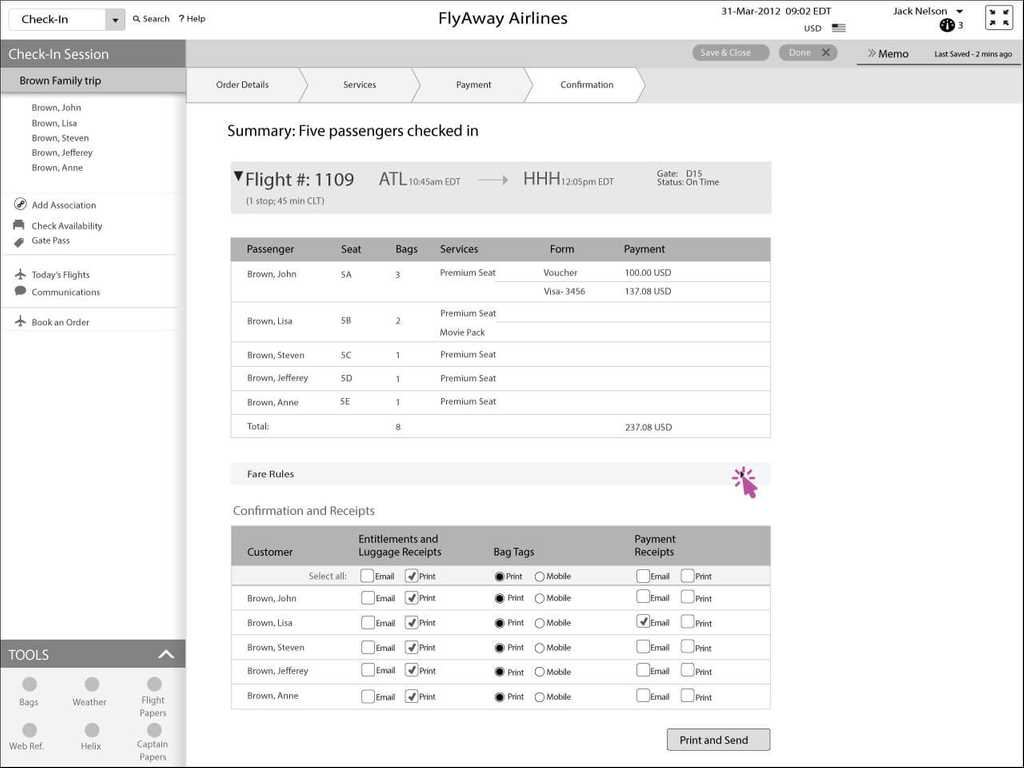
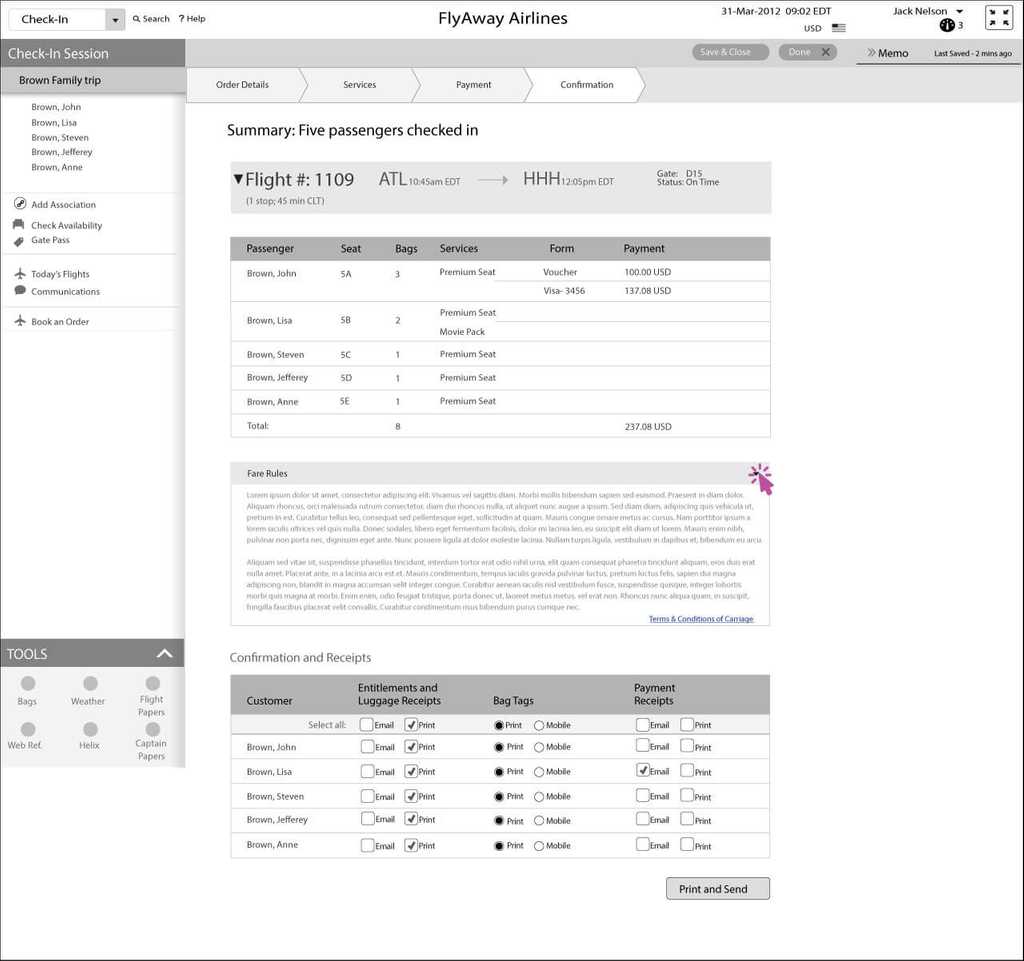
Jack is able to click to view Fare Rules, so he can dictate the rules to the Brown family (required by the airline).
After reading fare rules, Jack clicks to close the Fare Rules box.
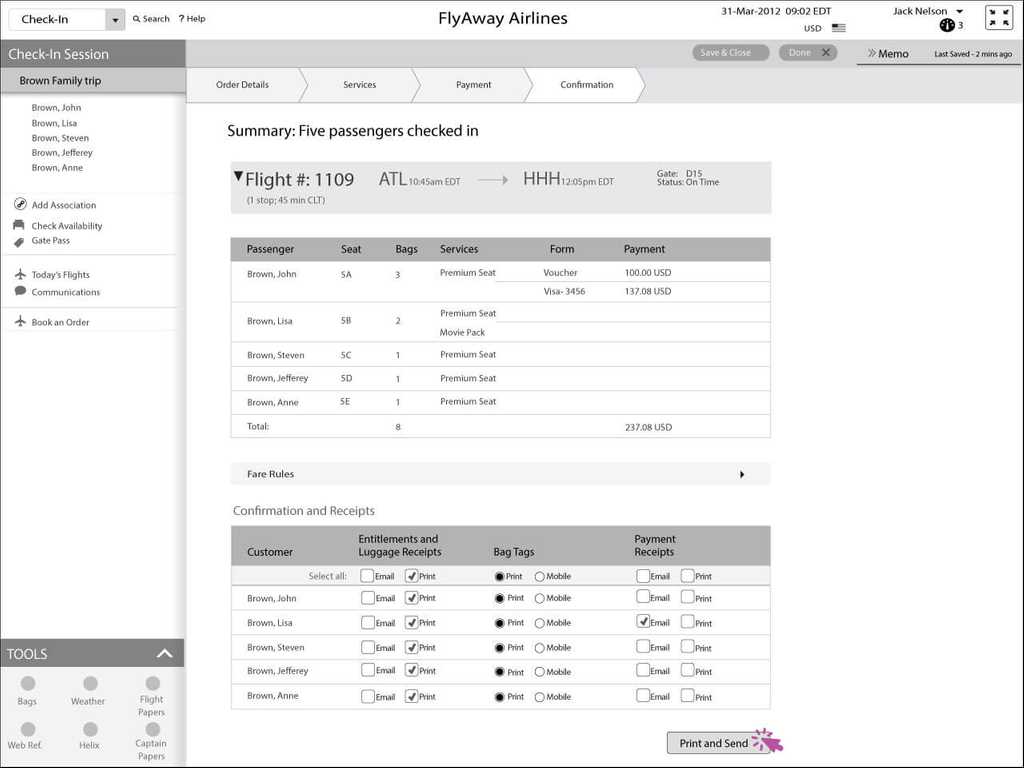
Jack can then receive his boarding passes (entitlements), bag tags, and payment receipts in any of several ways, so Jack selects the preferred method in each case.
The Brown family makes it to the gate and is ready to board.
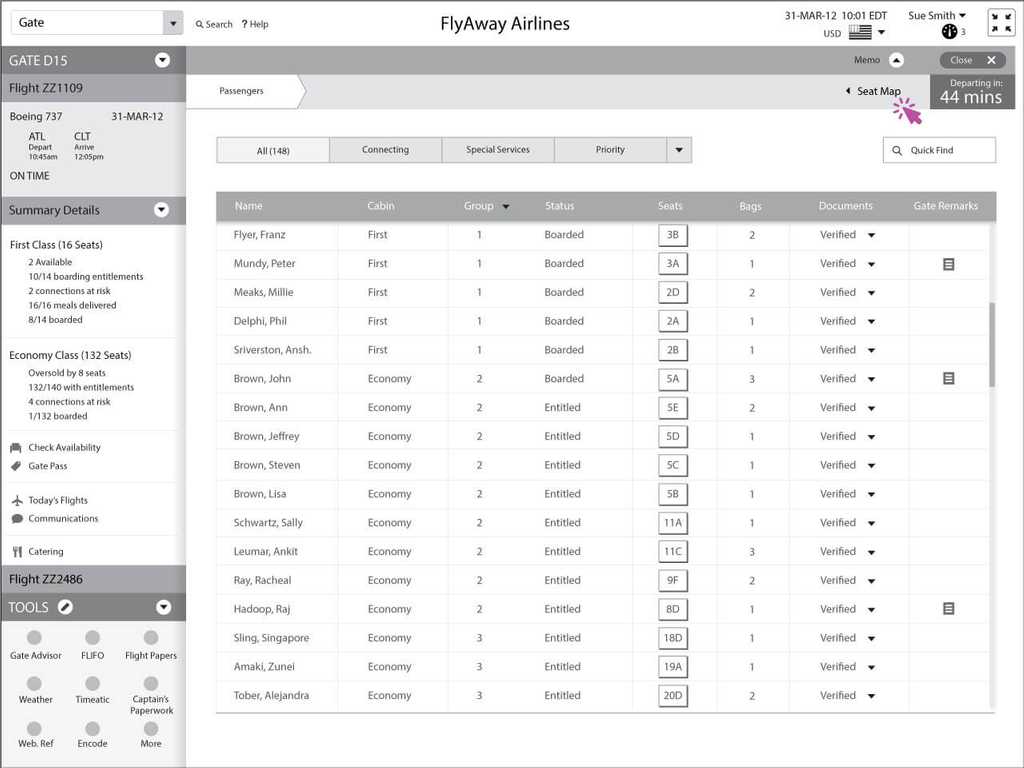
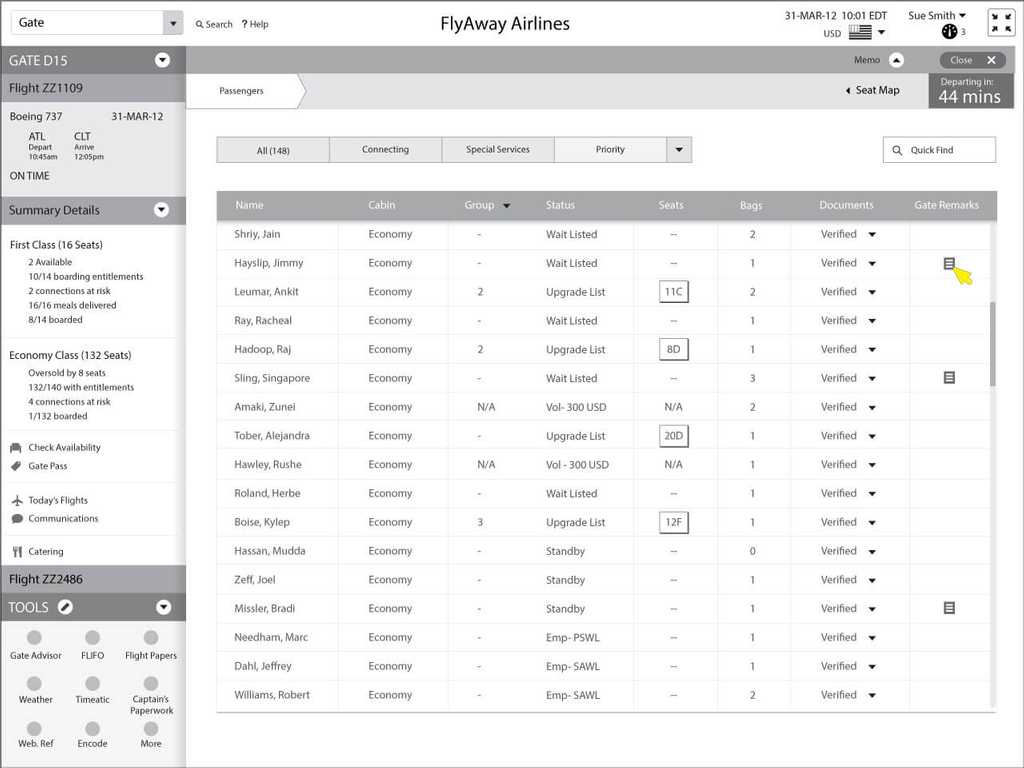
The Brown Family Heads to the Gate to Depart
Note that in the Reservations screen, the system found and showed the customer, John Brown. In the Check In system, the system showed the travelers—the whole Brown family. In the Finding area for the Gate Agent, the system finds and shows the individual flight that the agent (Sue Smith) is working, which in this case is Flight ZZ1109 to Charlotte (the unfortunate layover on the way to Hilton Head).
We can see that the Browns are in Group 2, and that John Brown has boarded. The system summarizes how many seats are unsold, how many passengers have entitlements, how many connections are at risk, and how many passengers have boarded in each class of service.
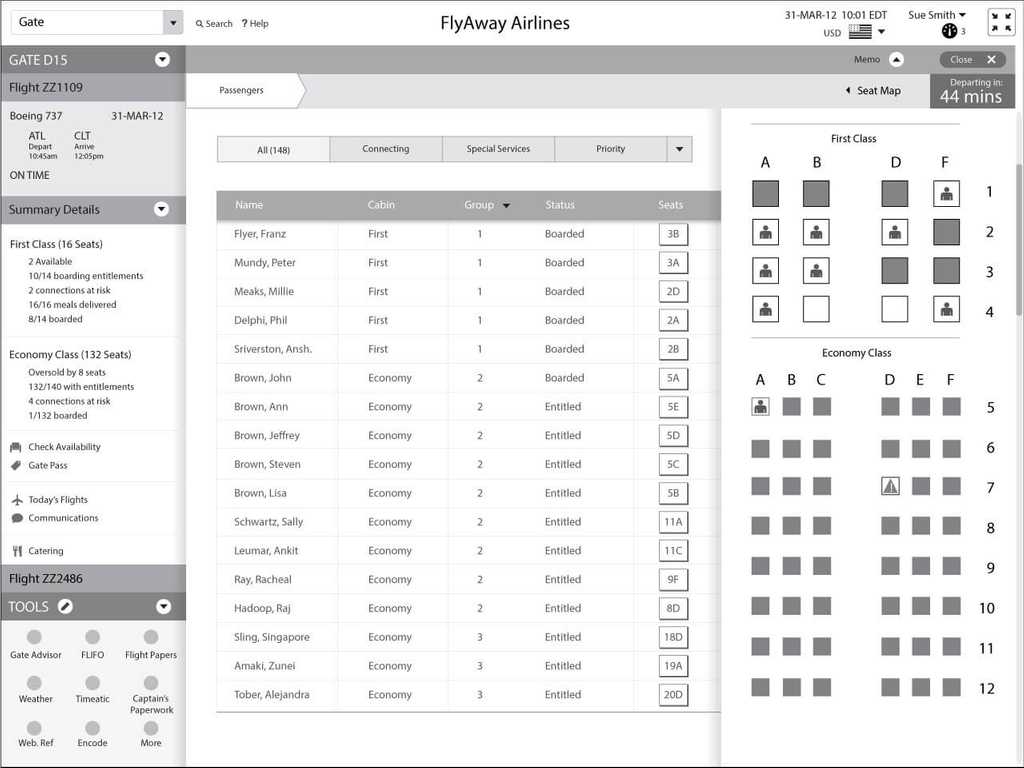
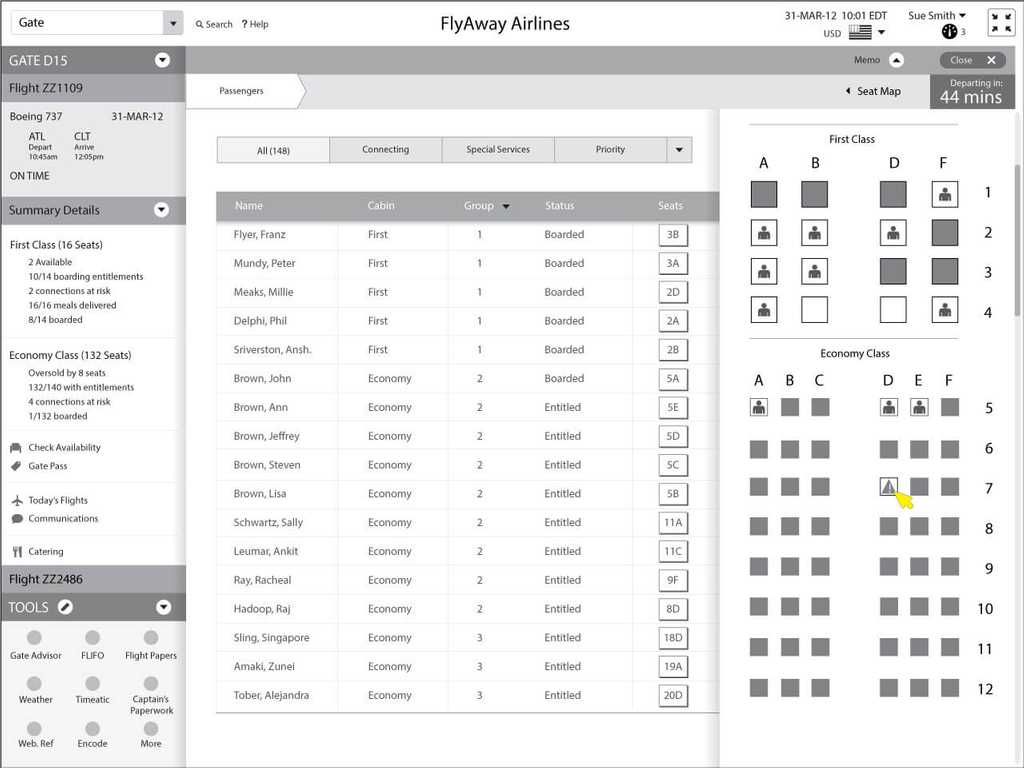
Sue is able to click to view the Seat Map, or click a keyboard shortcut. At this point, she hovers over the Alert for the passenger in Seat D7.
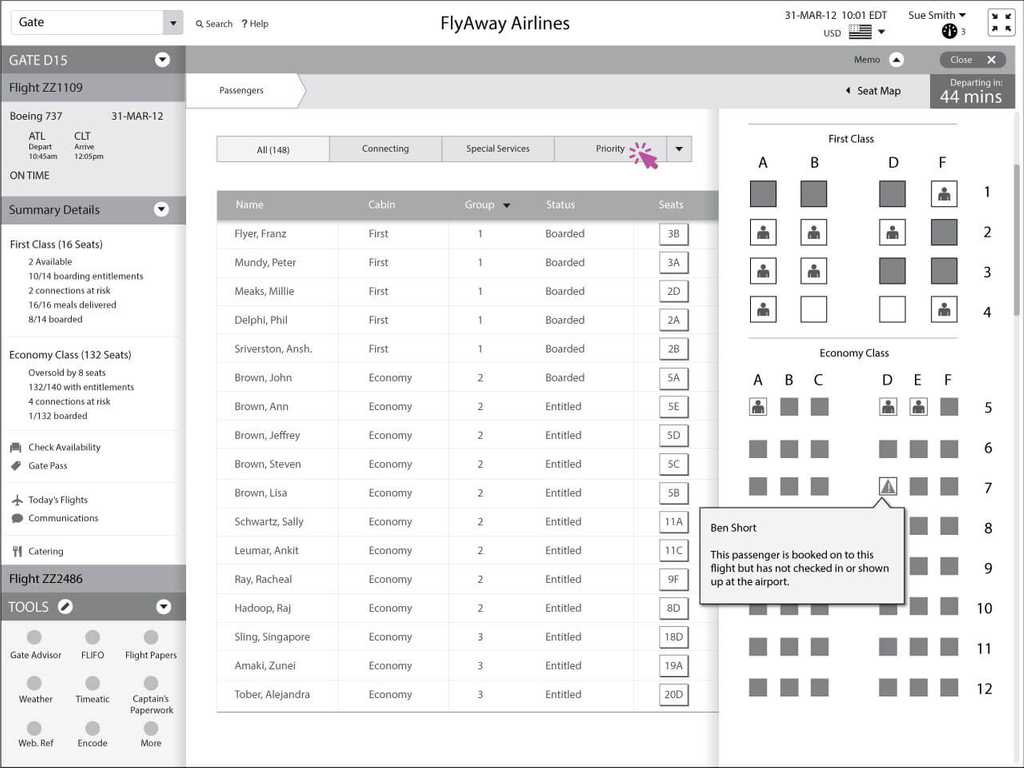
The note shows that passenger Ben Short has not checked in or shown up at the airport as yet. Sue notices that there are only 44 minutes before the flight is scheduled to depart, so she knows that she could give away Mr Short’s seat.
Sue then clicks to view the Priority List (the list of passengers who have an outstanding issue to be addressed before the flight departs).
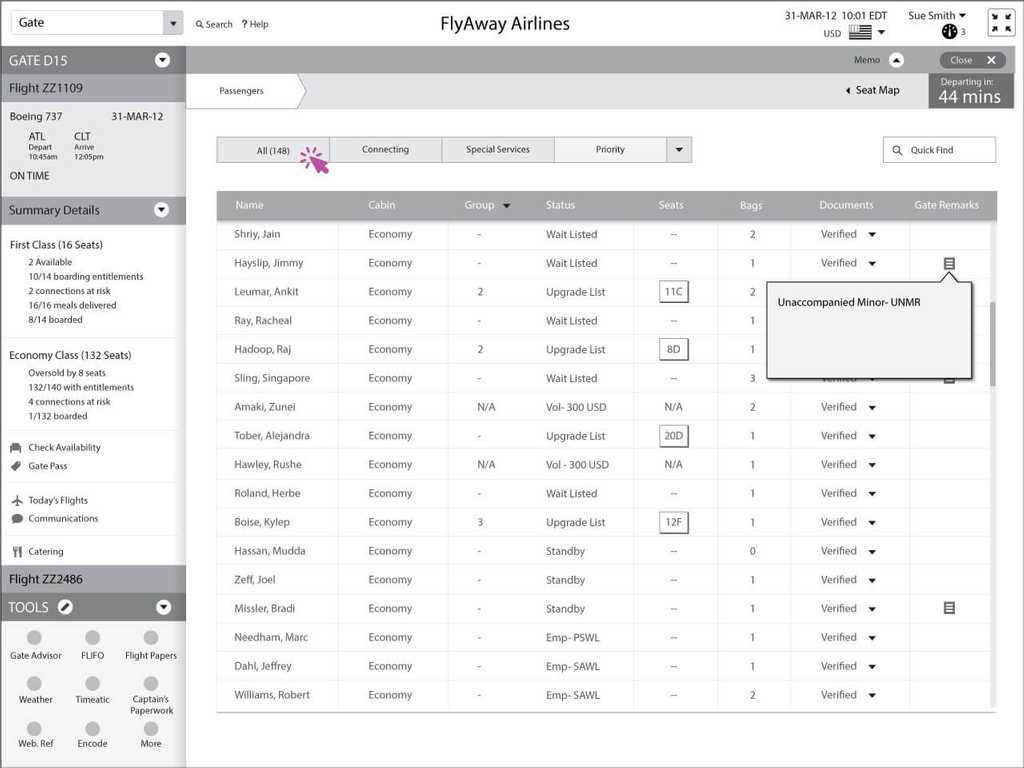
Sue dismisses the seat map and hovers over the Gate Remarks for passenger Jimmy Hayslip.
The note shows that Jimmy Hayslip is an unaccompanied Minor, so Sue is aware of this special passenger.
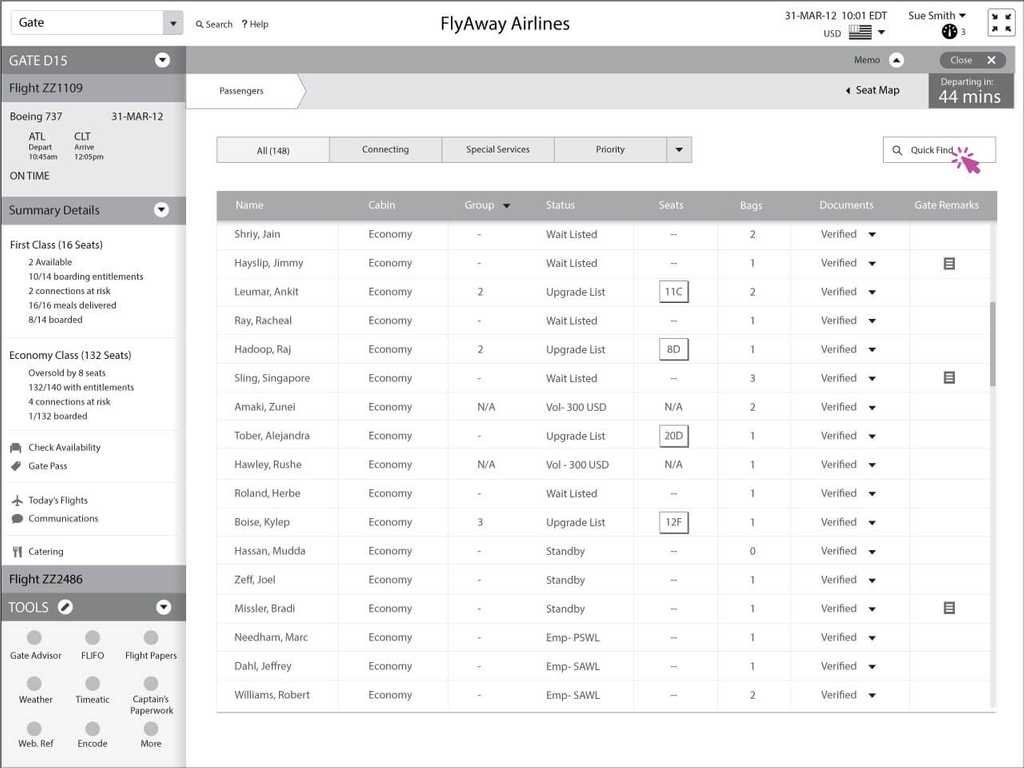
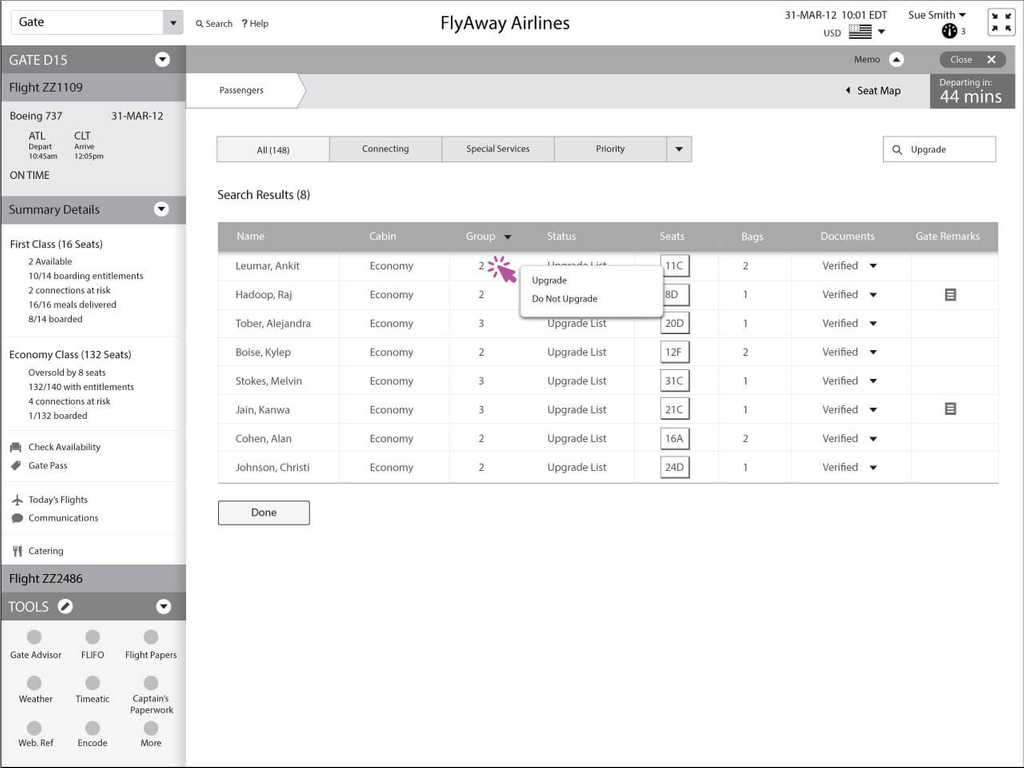
Sue then decides to filter the list of passengers, so she clicks into Quick Find field
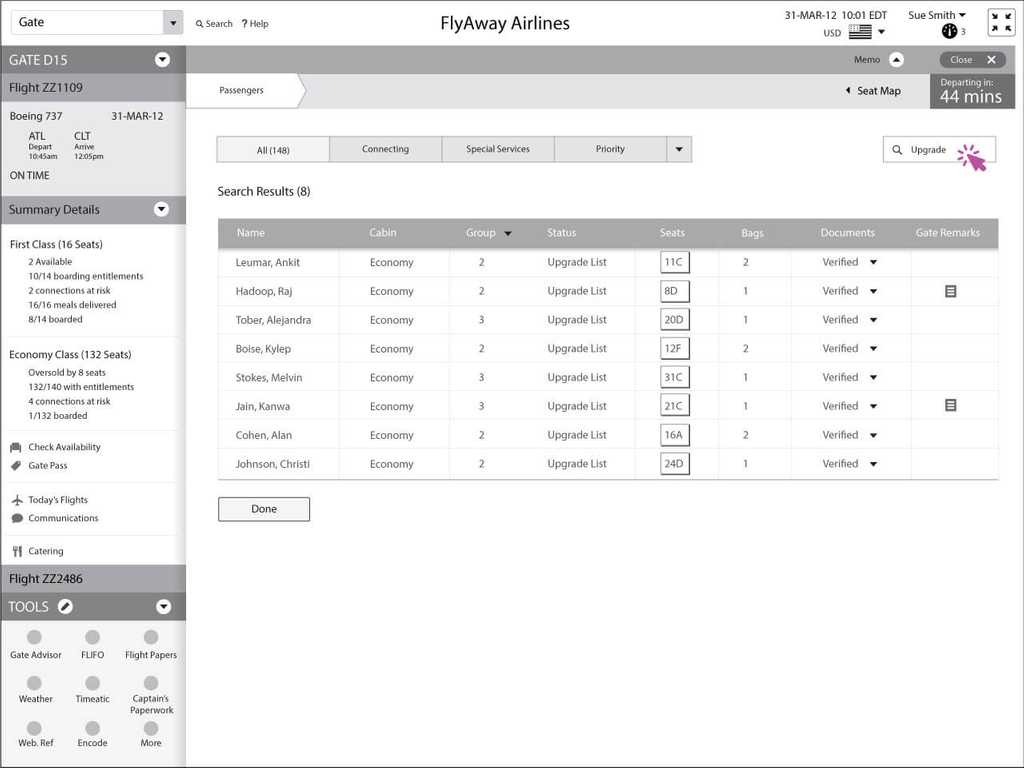
She types Upgrade to show all passengers who have requested upgrades or are on the Upgrade list.
You can see in the Finding area on the left that there are still two First Class seats available. Therefore, Sue is going to assign the first two passengers at the top of the Upgrade list to the First Class cabin.
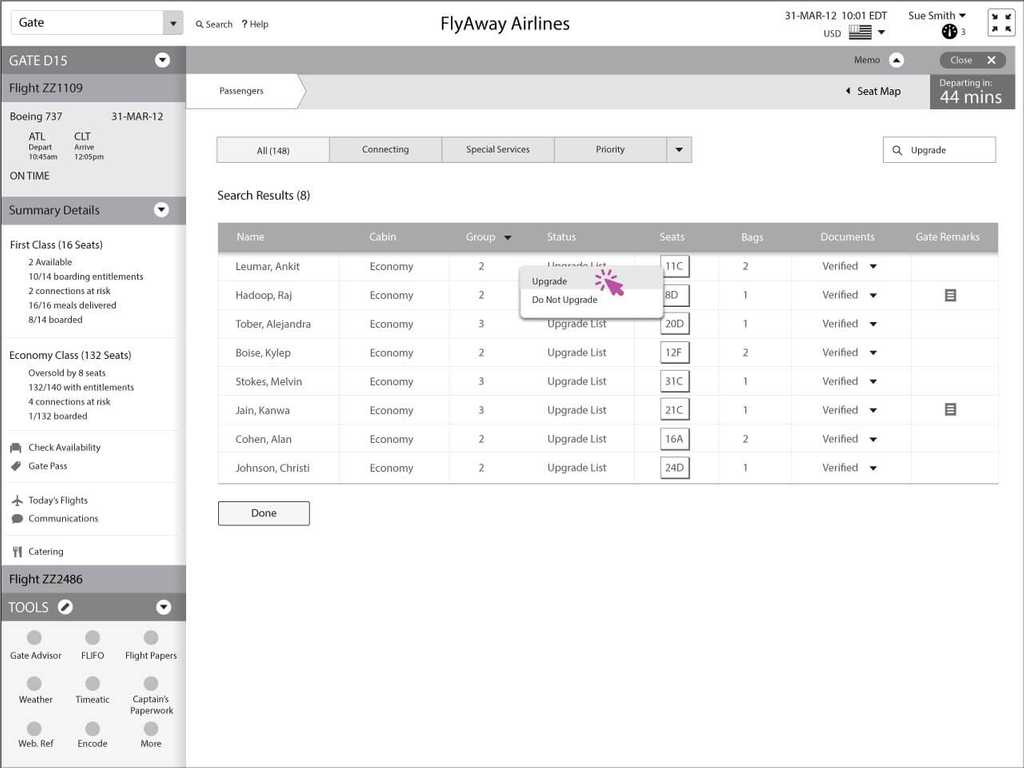
Sue right-clicked on the name of the first passenger in the list, and now selects Upgrade.
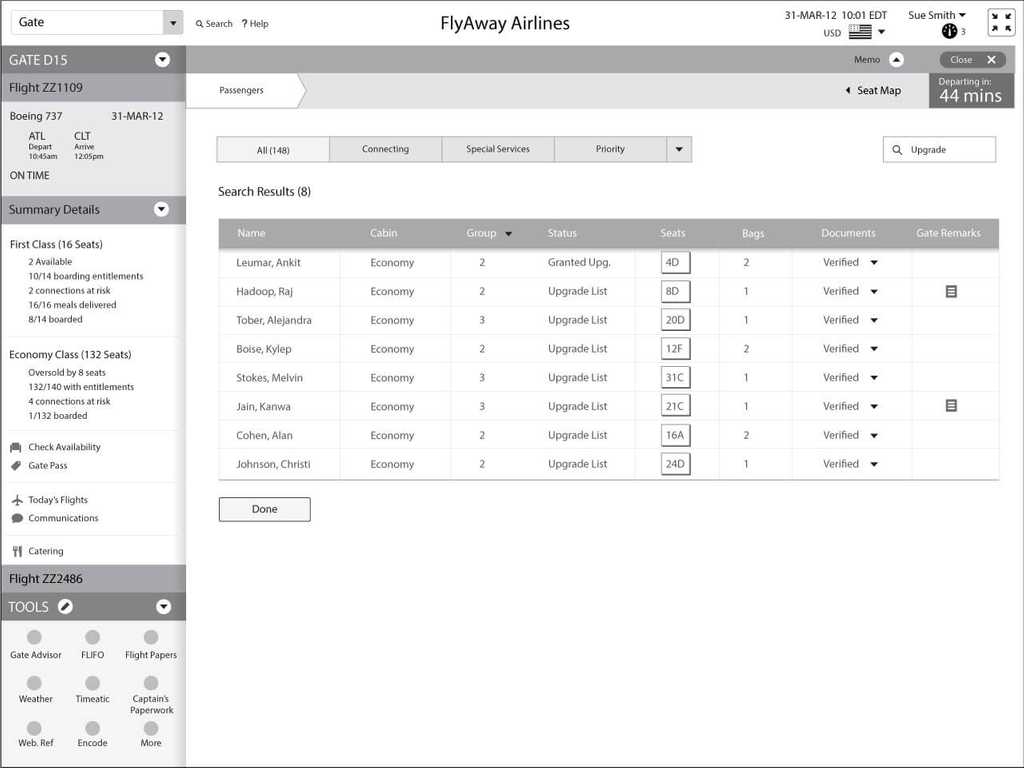
Here is the Upgrade list with the passenger Ankit Leumar given his upgrade to First Class.
Again, this set of wireframe supports the scenario that was defined at the outset, as part of the experience outcome, or intended experience we wanted our users (agents and passengers) to have.
Having these screens in place also helped engineers identify exactly what technology to implement to meet the goals highlighted in the wireframes, and for Product Managers to create a list of features to be implemented. After getting agreement on these screens, our Visual Design team created a visual design that was simple and elegant, and our Front-end Development team produced functional prototypes of these designs. I show the example of the functional prototype in another article.
For information about how to meet the visions defined at the beginning of a project in an Experience Outcome, take a look at my other examples tagged with Visualization.